- Print
- DarkLight
How can I change color in Android Tickets SDK?
When you initialize TicketsSDKClient, there is a color() function which allows you to set the main color for the SDK. This color set, will be added to all views handled by the SDK.
In addition to this function, in Tickets SDK you can find an additional object that allows you to further customize the colors within the application
TMTicketsBrandingColor. This object allows you to modify 3 colors in the SDK: Ticket, Branding and Header.
If you want to modify the colors, you will need to set the methods after calling the build function in TicketsSDKClient, but before calling TicketsSDKSingleton.getEventsFragment.
For more information, there is an example of the implementation in the Android-TicketsDemoApp. In the class TicketsSdkHostActivity
Branding color
TMTicketsBrandingColor.setBrandingColor(context, int)
Branding color is defined as the main color of the SDK. It will be set as background color in the material buttons. Also, it will be added as background color in the tabs for the events list. It requires a context and the int of the color to be added.
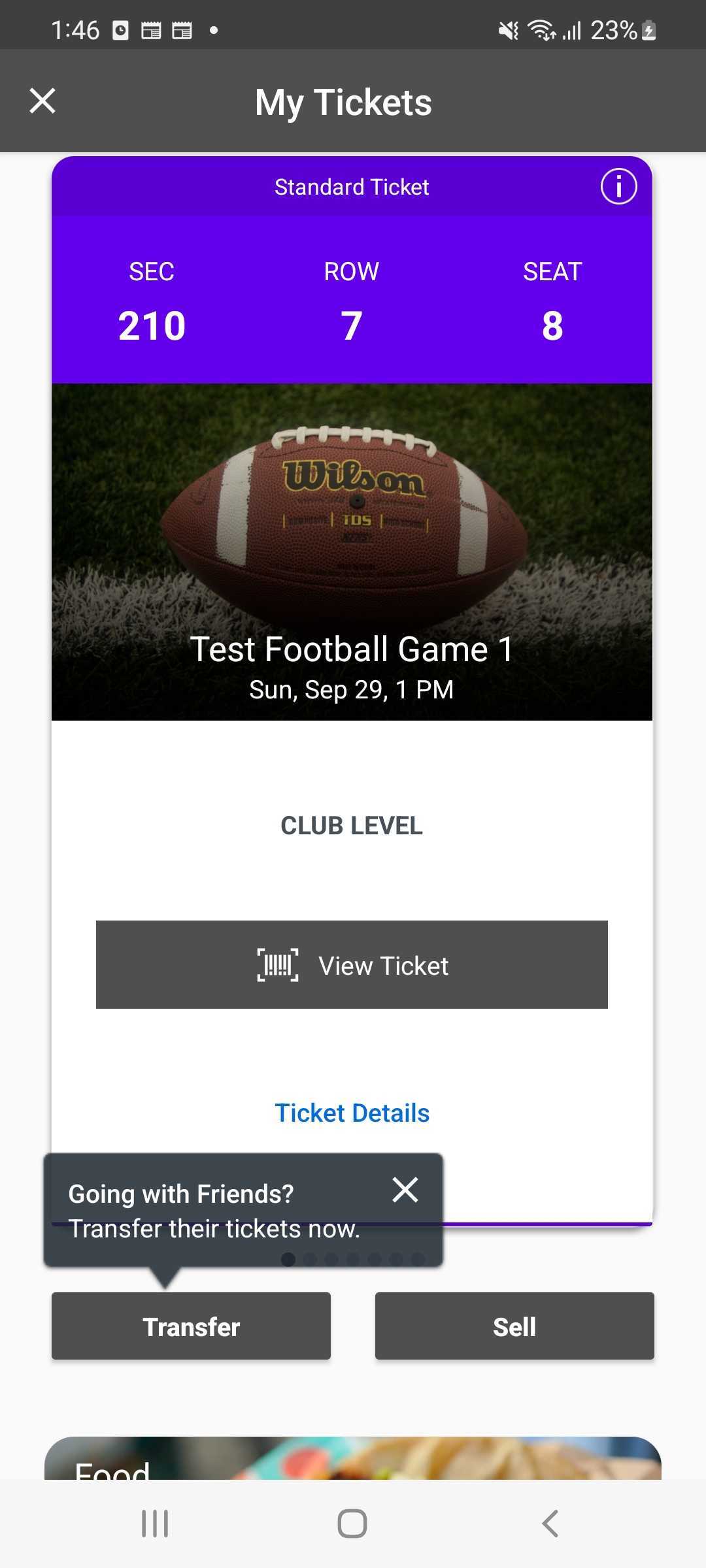
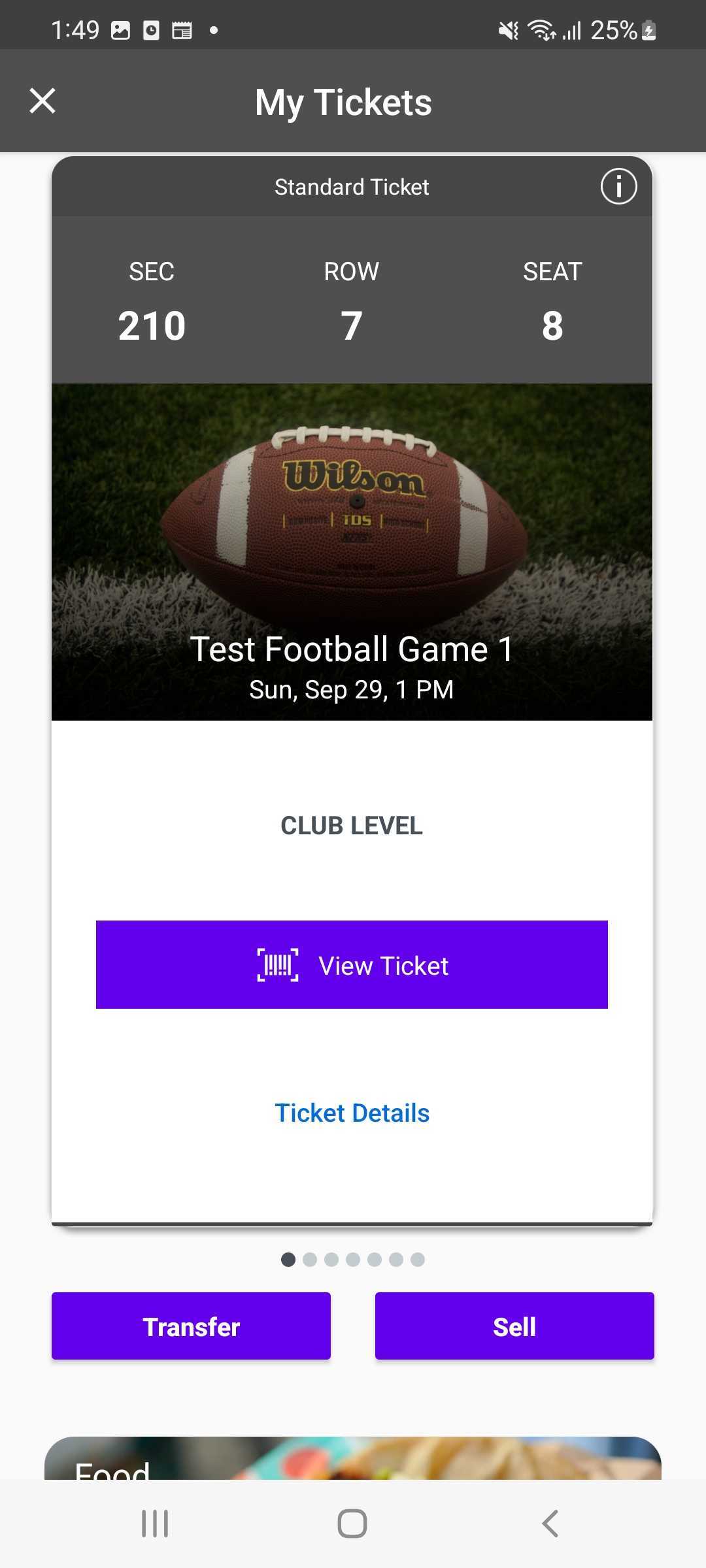
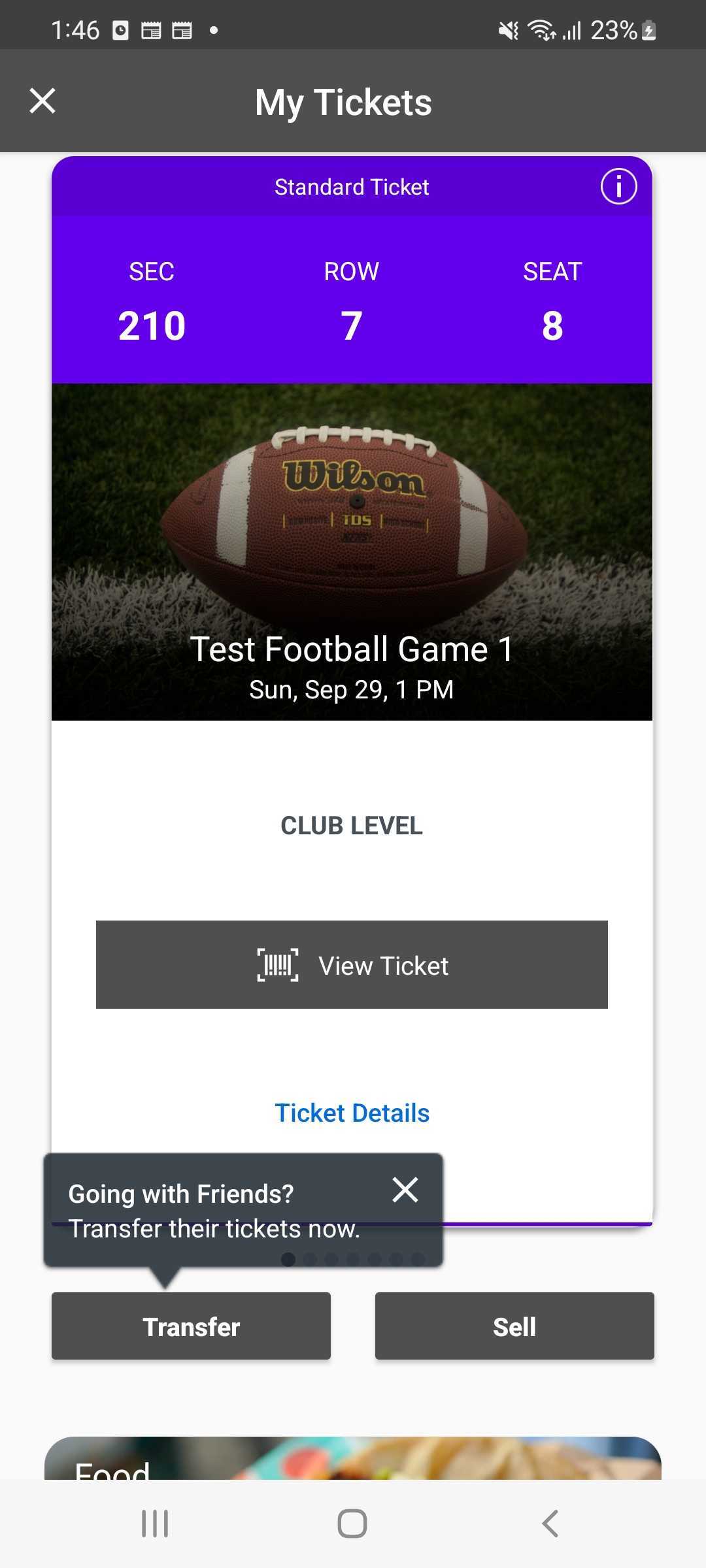
Example of branding color in the buttons

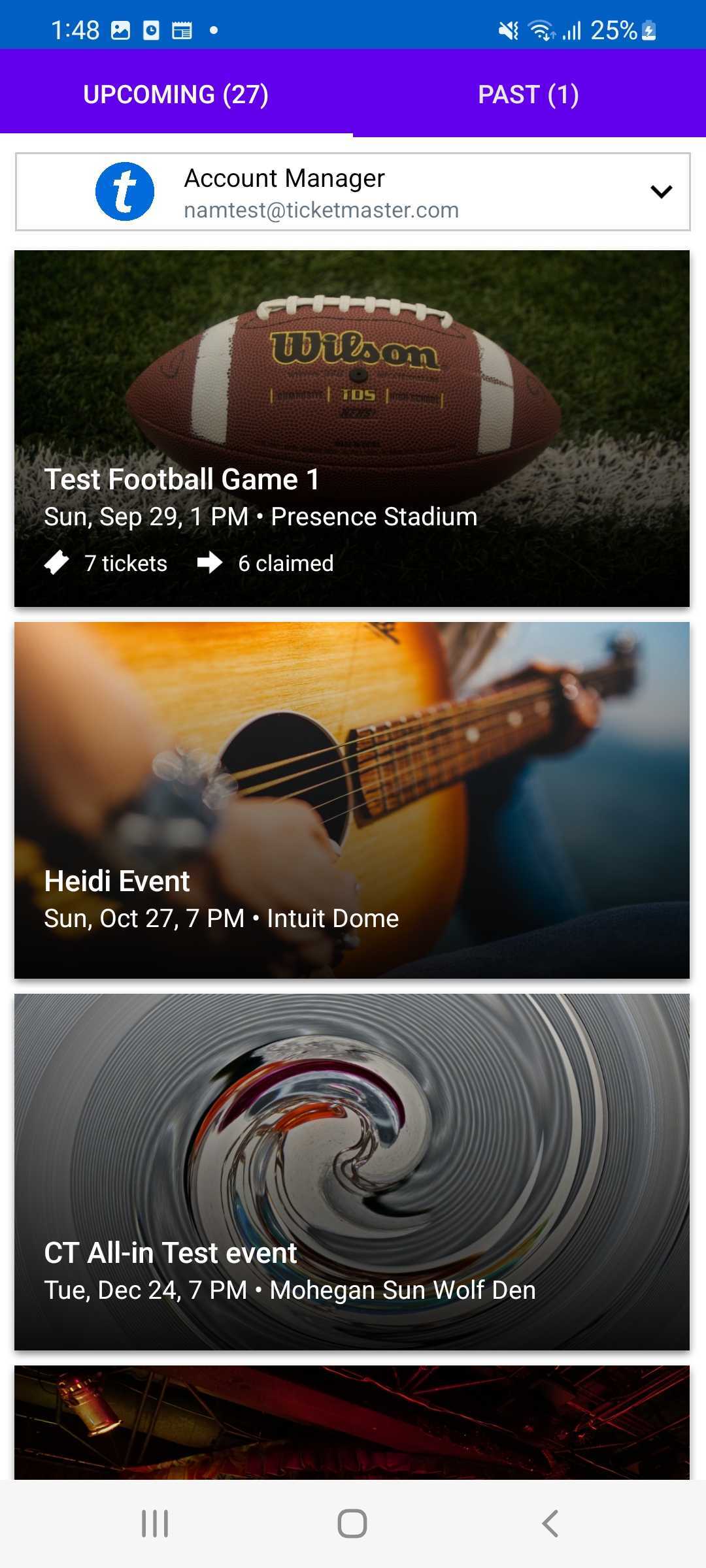
Example of branding color in the tabs

Ticket color
TMTicketsBrandingColor.setTicketColor(context, int)
Ticket color is defined as the color of the headers in all tickets displayed. It requires a context and the int of the color to be added.
Example of ticket color in the header of a ticket

Header color
TMTicketsBrandingColor.setHeaderColor(context, int)
Header color is defined as the color of the header in the My Tickets screen. It requires a context and the int of the color to be added.
Example of header color in the app bar