- Print
- DarkLight
Generic Maps
Map to Venue
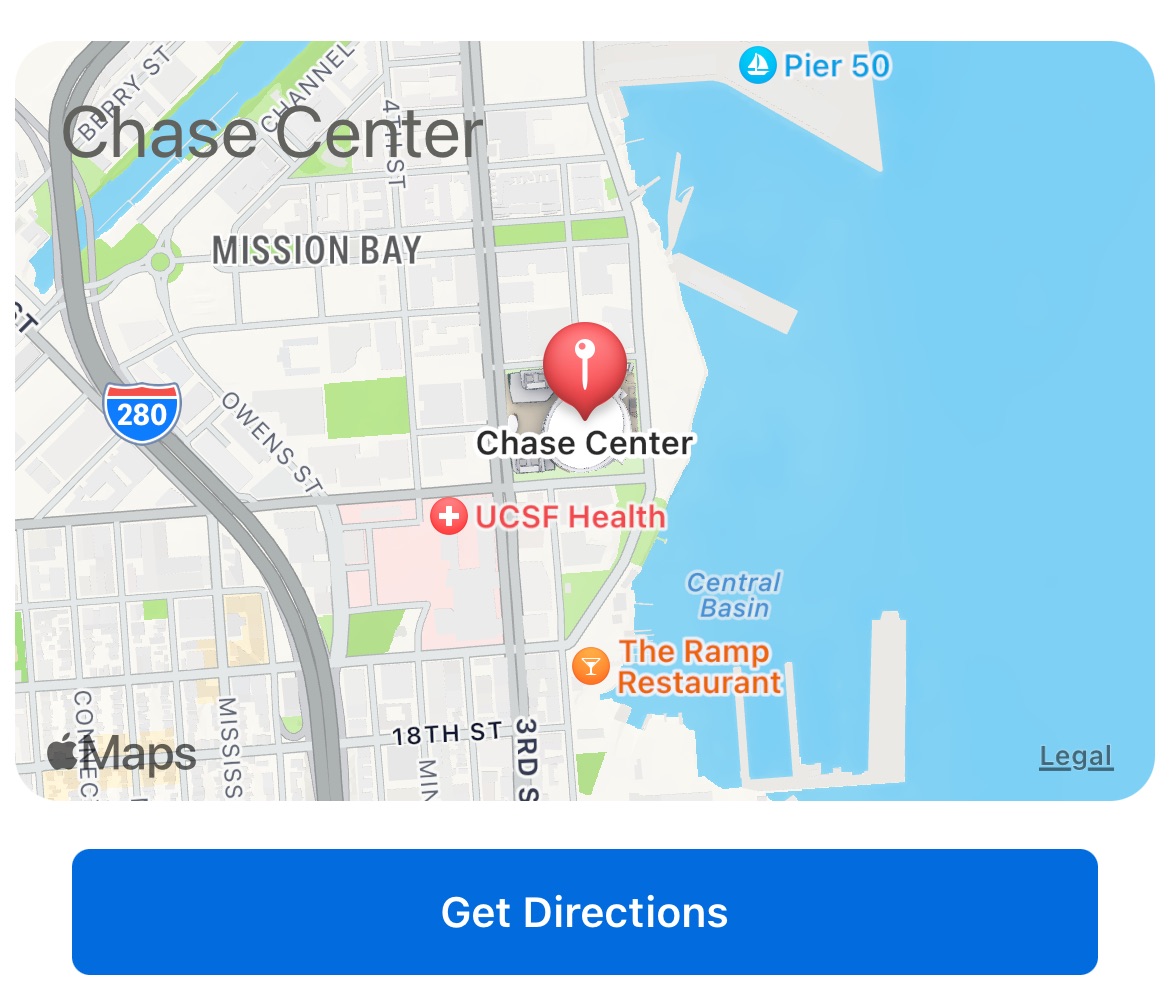
The Tickets SDK provides a default, optional Map to the Venue.
Since this has to support every venue in the Ticketmaster database, it is very basic.
It uses the venue lat/long to build a thumbnail image using Apple Maps.
If the venue doesn’t have a lat/long in the data, the module is automatically hidden.

Note that Android does NOT show the thumbnail.
This is because Google charges money (per network call) to use their mapping software in this way.
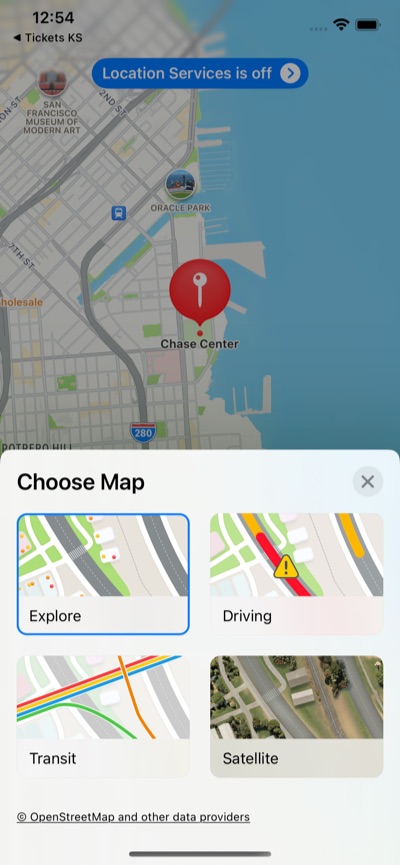
So, Android just shows the “Get Directions” button.
When this button is pressed, the lat/long is opened in the separate Apple/Google maps app on the user's phone.

Example Code
Code examples of how to use the generic Venue Map are available here:
Custom Maps
The Tickets SDK itself supports thousands of venues (with more added each day), so it’s unlikely there is much custom mapping that can be done automatically by the Tickets SDK beyond the basic example shown above.
But, it is expected that each client/team would have their own unique mapping needs. So, by using custom modules, it is possible to manually add a variety of mapping possibilities.
The key difference is that most of our client/team Apps only need to support a single venue, or maybe a handful of venues. This means, these Apps can choose NOT to show the default, basic Tickets SDK Venue Map, and instead create a much more bespoke map experience.
Dynamic Maps
It is easy to create a module with a dynamic Apple/Google map to a custom lat/long.
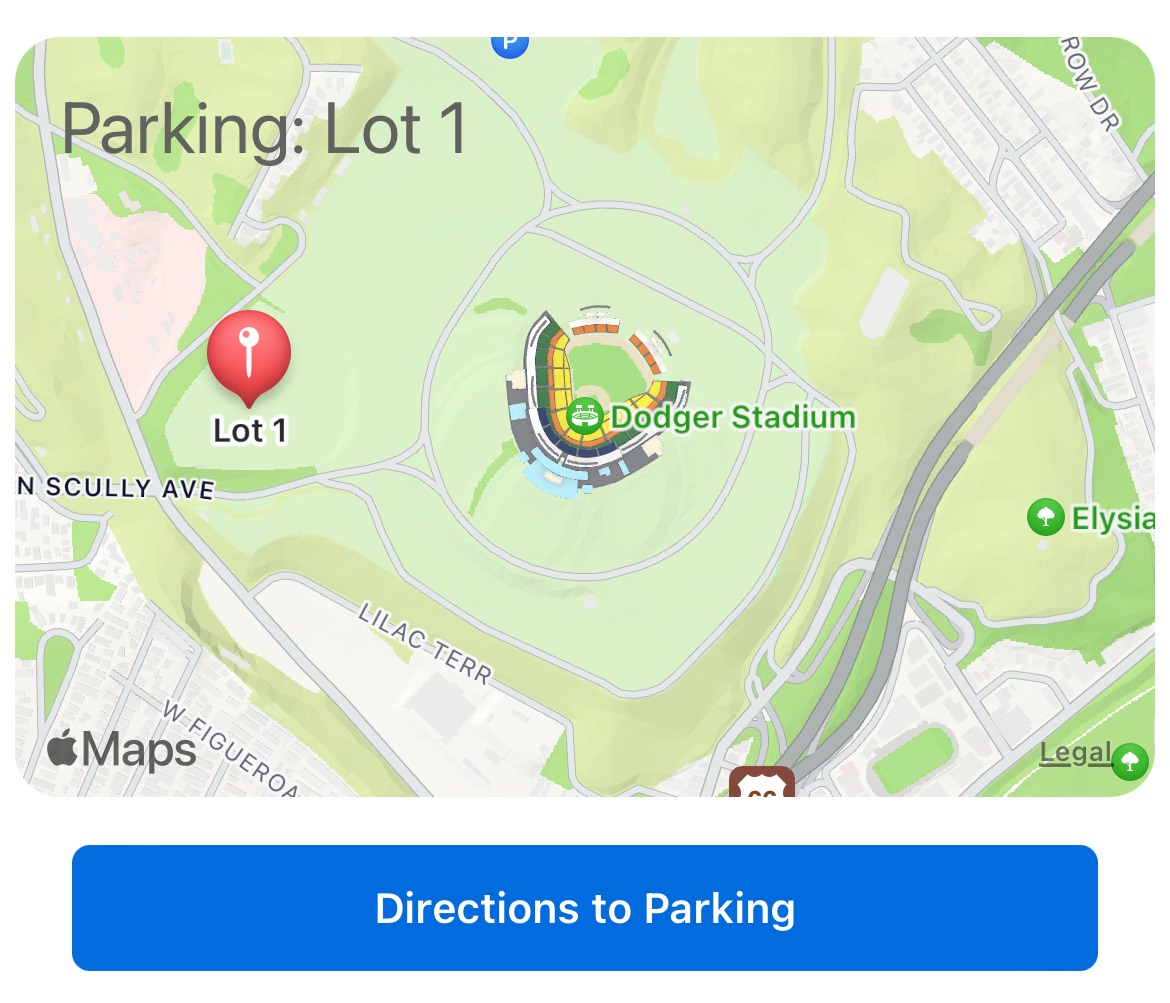
In this example, we have a parking map for Dodger Stadium. Ticketmaster does not have the lat/long of every parking lot around Dodger Stadium, so Tickets SDK can’t automate this.
However, the Dodgers’ App could build a custom module to handle this case. Using the custom modules interface, the Dodgers App can define their own parking map.

Clicking the "Directions to Parking" opens the Apple/Google maps App on the user's phone, with the given lat/long.
Example Code
By looking at the parking upsells included in the TMPurchasedEvent struct, the Dodgers app could determine if the user has purchased upsells to a particular parking lot. In this case, we assume LOT 1 as an example.
Code is in Dodger’s App, not in Tickets SDK:
func buildDodgersParkingModule(event: TMPurchasedEvent) -> TMTicketsModule? {
// TODO: lookup parking lot from event struct
// TODO: lookup lat/long for specific Dodger Stadium parking lot
// define map region and zoom (span)
let mapRegion = MKCoordinateRegion(
center: CLLocationCoordinate2D(latitude: 34.0734, longitude: -118.2402), // location
span: MKCoordinateSpan(latitudeDelta: 0.02, longitudeDelta: 0.02)) // zoom level
// define map point of interest
let mapAnnotation = TMTicketsModuleHeaderView.MapAnnotation(
coordinate: CLLocationCoordinate2D(latitude: 34.0735, longitude: -118.2456),
title: "Lot 1")
// this is an optional helper class that allows you to quickly layout a map module
let headerView = TMTicketsModuleHeaderView.build()
headerView.configure(topLabelText: "Parking: Lot 1",
mapCoordinateRegion: mapRegion,
mapAnnotation: mapAnnotation)
// build header with helper headerView
let header = TMTicketsModule.HeaderDisplay(view: headerView as UIView)
// build buttons, the Tickets SDK will open the Apple Maps app on the user's phone to lat/long in the headerView
let button1 = TMTicketsModule.ActionButton(title: "Directions to Parking")
// build module with header and buttons
return TMTicketsModule(identifier: "com.mymlbappname.parkingModule",
headerDisplay: header,
actionButtons: [button1])
}
Static Maps
It is also easy to create a static "map", with web links to whatever you want. Bypassing Apple/Google entirely.
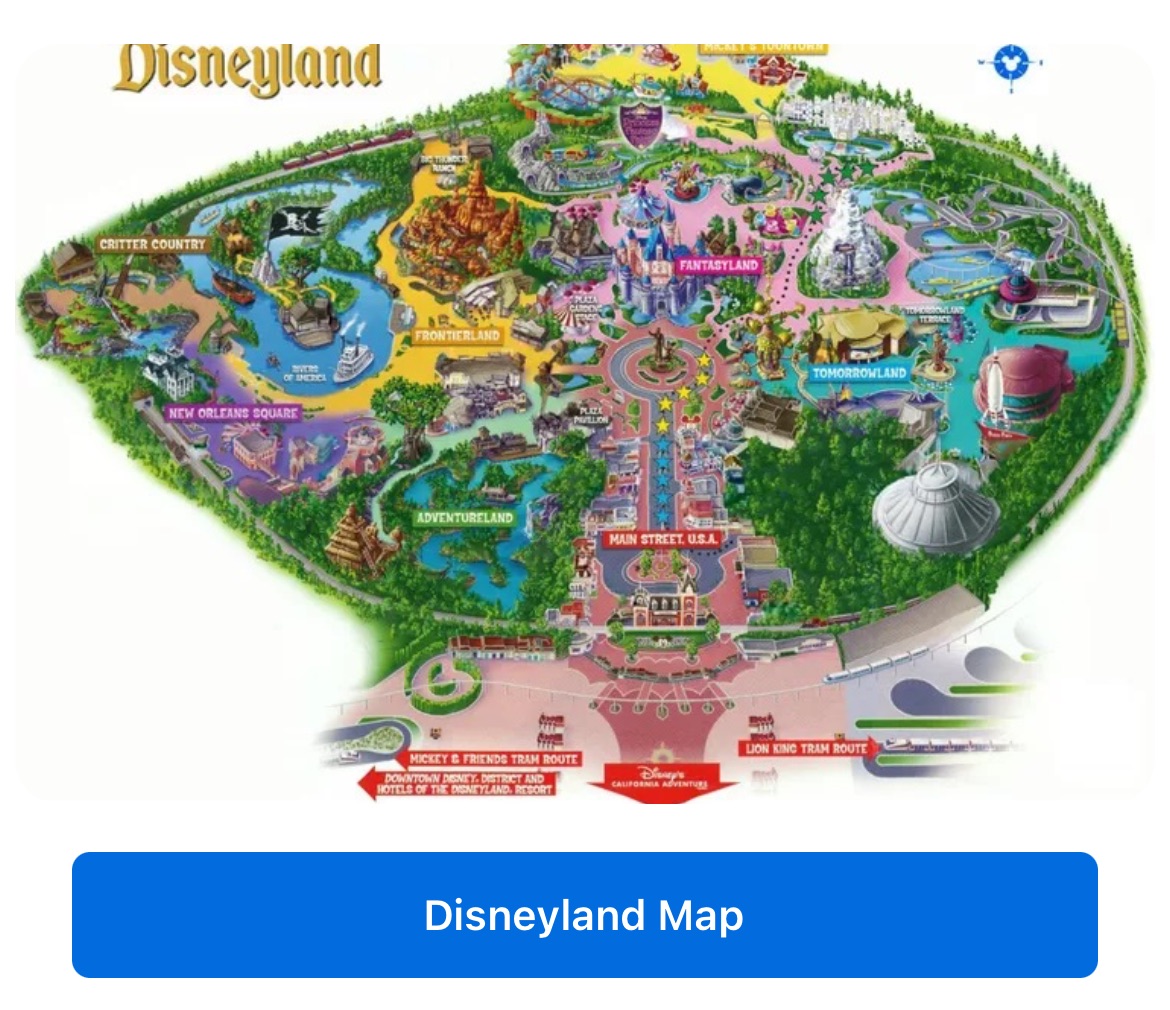
Imagine we want to show a map of the interior of Disneyland. First, we show a custom, hardcoded thumbnail image, with a dynamic link to a Disneyland map on the web.

Then, clicking the button opens a full page, scrollable, zoomable map of Disneyland from the web, inside the Tickets SDK, inside your App:

Example Code
Code is in Client App, not in Tickets SDK:
func buildDisneylandMapWebviewModule(event: TMPurchasedEvent) -> TMTicketsModule? {
// optional: only show this module for certain events?
let moduleImage = UIImage(named: "disneyMap")!
// this is an optional helper class that allows you to quickly layout a module
let headerView = TMTicketsModuleHeaderView.build()
headerView.configure(backgroundImage: moduleImage)
// but really, you can use any UIView
let header = TMTicketsModule.HeaderDisplay(view: headerView as UIView)
// define webpage, add any optional webpage parameters
let urlRequest = URLRequest(url: URL(string: "https://disneyland.disney.go.com/media/dlr_nextgen/SiteCatalog/PDF/DL_01082018_reduced.pdf")!)
let webpageSettings = TMTicketsModule.WebpageSettings(
pageTitle: "Disneyland Map", // you may want to localize this user-facing string
urlRequest: urlRequest)
// define clickable button with text, that opens the given webpage settings
let actionButton1 = TMTicketsModule.ActionButton(
title: "Disneyland Map", // you may want to localize this user-facing string
webpageSettings: webpageSettings
)
// build module with a globally unique identifier
return TMTicketsModule(identifier: "com.mydisneyappname.disneyMap",
headerDisplay: header,
actionButtons: [actionButton1])
}
Conclusion
These custom maps require unique code and circumstances, so they do not scale well beyond a few venues. But, if your App only needs to support a few venues, then there are a lot of interesting mapping possibilties.


