- Print
- DarkLight
What is a Module?
A Module is an optional UI element that appears in a scrolling list underneath the user's tickets on the My Tickets page. A Module can contain an Image and/or zero to three buttons. These buttons will either open a webpage or call back into your own App allowing you to handle the button as needed.
Pre-Built Modules
A number of common modules are already available for you to use, with minimal programming.
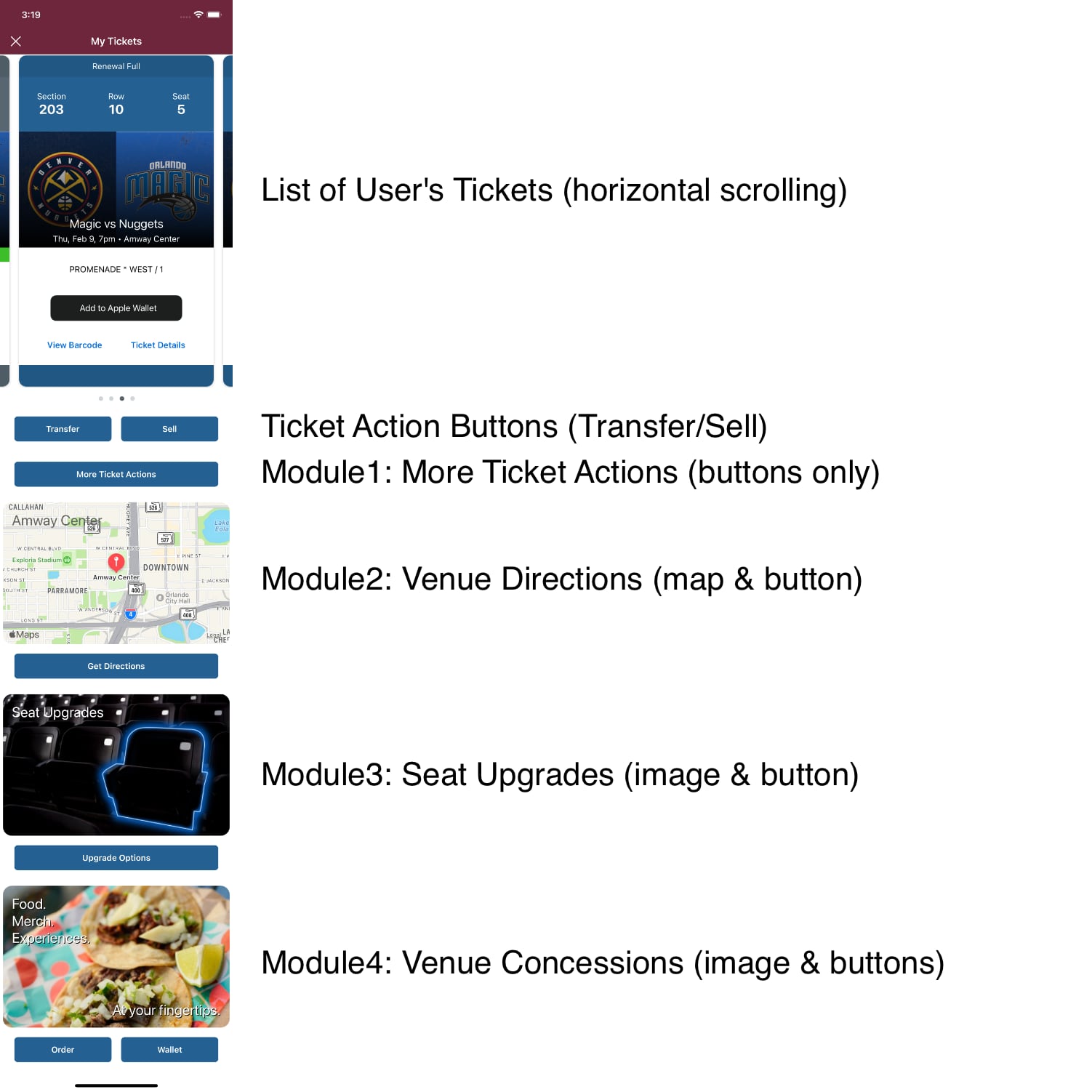
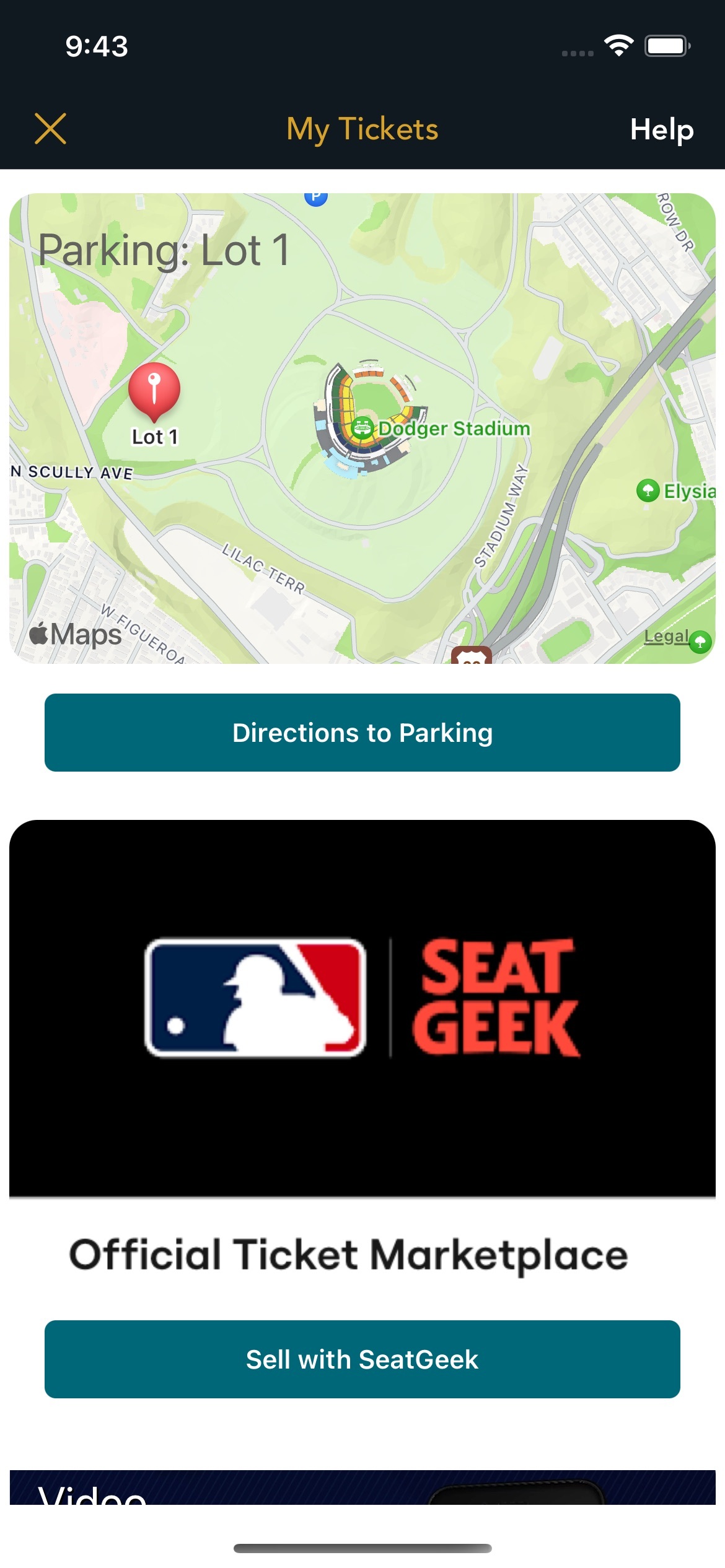
Here is an example of the My Tickets page with some pre-built modules enabled:

Custom Modules
You can also create your own Module by defining an header appearance and button actions.

Why Modules?
The Tickets Listing page is in many ways the most important page in the Tickets SDK, since it is the page where users can view the Tickets and Barcodes for Event entry.
It's pretty much guarenteed that your users will visit the Ticket Listing page before entering the Event's Venue. So it's the perfect place to add UI related to Tickets and Event entry.
However, the Tickets Listing page is also very important, as it contains the user's barcodes, and supports an offline mode experience. So from a customer service perspective, Ticketmaster wants some level of user-experience control on this page.
Modules allow you to add your own UI and behaviors, while giving Ticketmaster basic User-experience control.


