- Print
- DarkLight
Summary
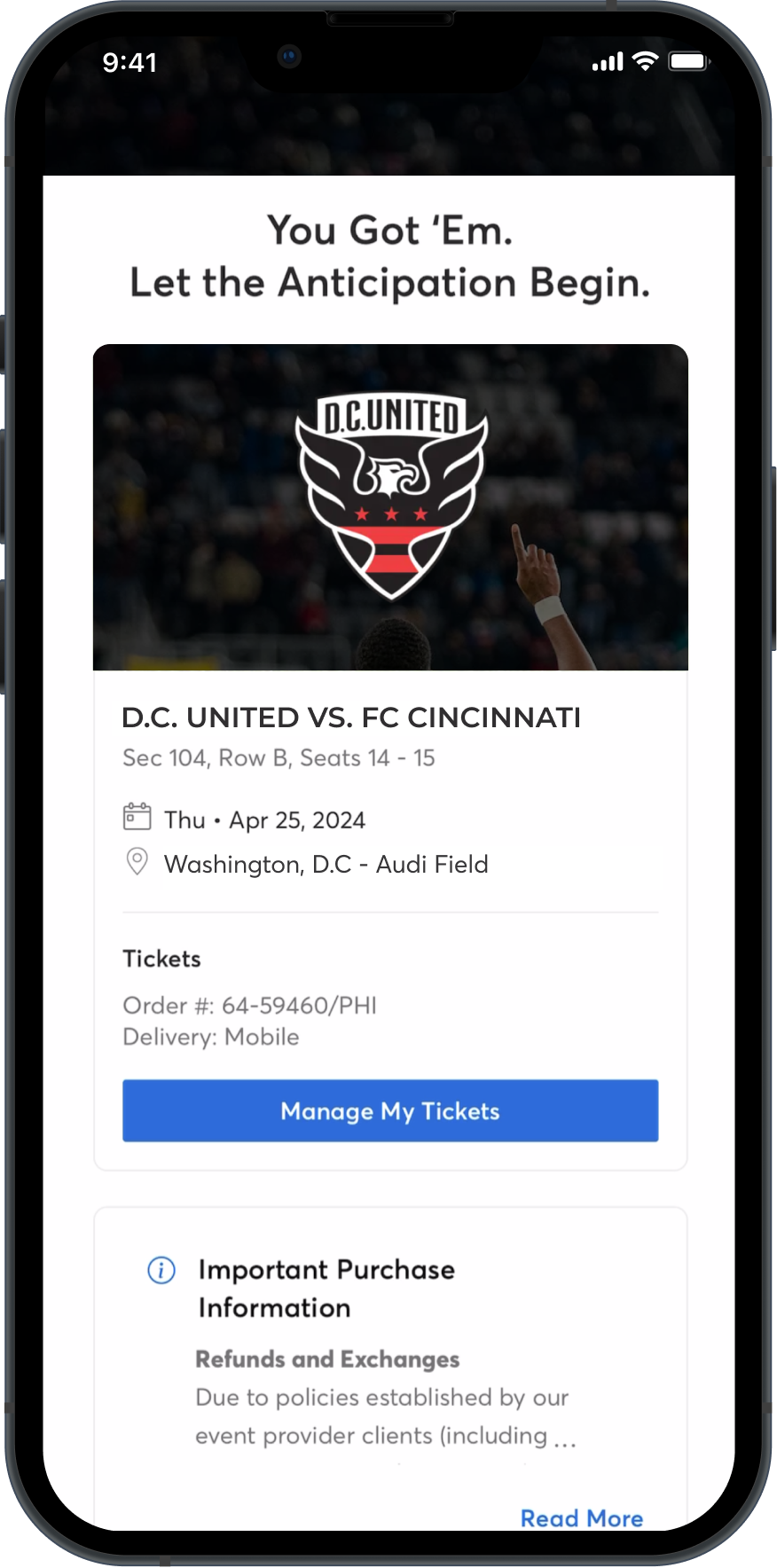
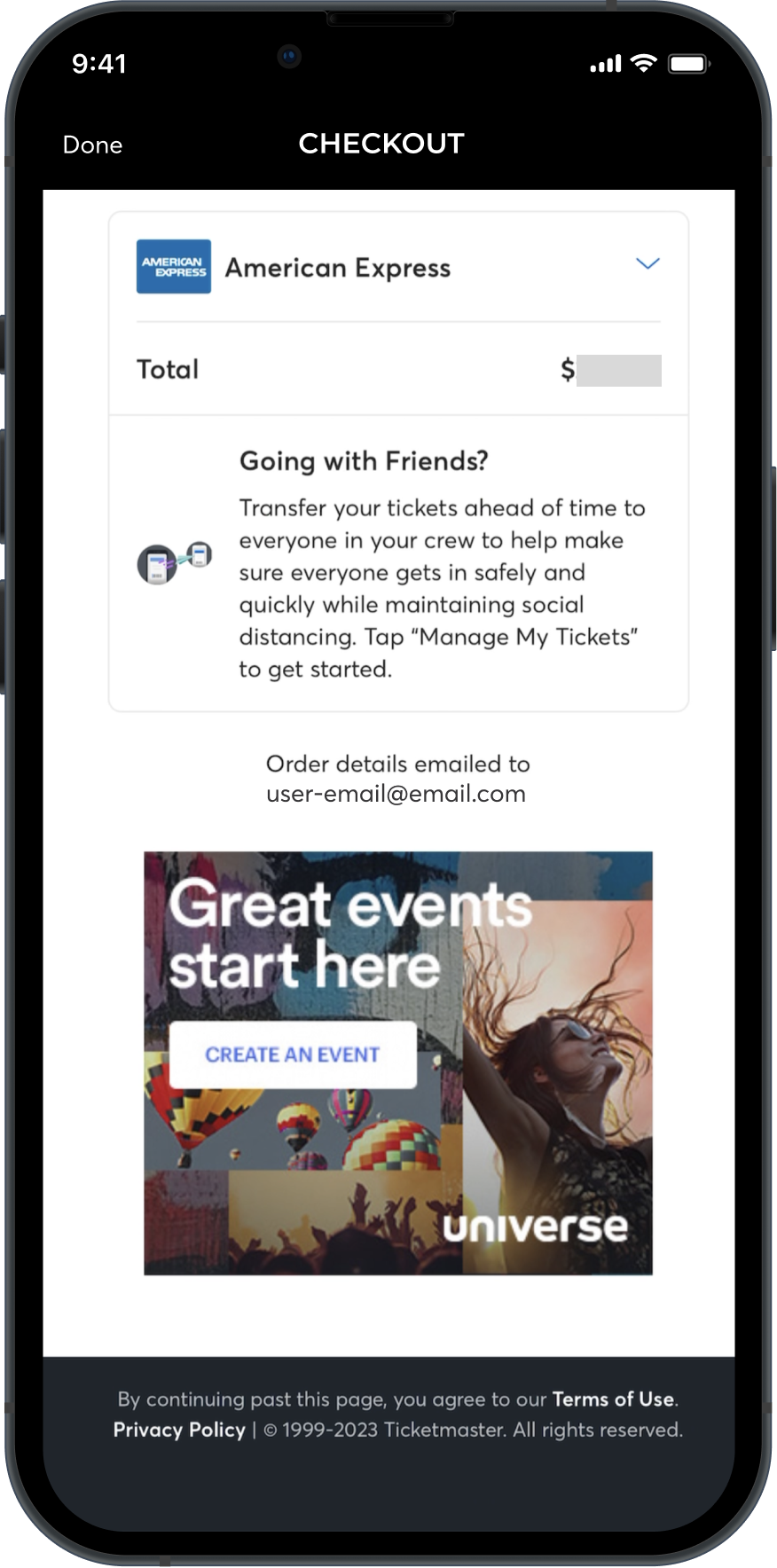
The Order Confirmation page is what's shown to the fan after a successful completion of the Checkout process.
Features
The Order Confirmation page shows a summary of the purchase that just took place. This includes information like the date and location of the event, the location of the seats purchased, how the tickets will be delivered, and the order number, which would come in handy if they need to request help from customer service. The page can also include various info and hints about what they can do next, such as adding tickets to their wallet, or transferring tickets to their friends.
 |  |
How to Create One
The page is automatically shown after a successful purchase. The integrating app does not need to do anything!
Next Step in the Flow
For the fans, they can look at the page for hints for next steps, such as transferring tickets to their friends.
For the integrating app, one possible thing to do is showing the fan a list of tickets they bought. This can be done by using our Tickets SDK
Also, the integrating app likely is interested in knowing about the order that just took place. The Purchase framework makes this possible by providing a callback with this information.
iOS
For iOS, this is done by setting a TMPurchaseUserAnalyticsDelegate on the TMPurchaseNavigationController you get back while creating the EDP. And then you implement this delegate function
func purchaseNavigationController(_ purchaseNavigationController: TMPurchaseNavigationController,
didMakePurchaseFor event: DiscoveryEvent,
order: TMPurchaseOrder) {
let orderNumber = order.identifier
let eventName = order.eventName
let currencyCode = order.currencyCode
let shippingTotal = order.shippingTotal
let grandTotal = order.grandTotal
let billingPostalCode = order.billingPostalCode
. . .
}Android
On Android, the TMPurchaseUserAnalyticsListener has a slew of callback functions pertaining to user actions. The onTicketPurchased callback will be invoked once the user has made a purchase and is currently viewing the order confirmation page.
fun onTicketPurchased(event: DiscoveryEvent, order: TMPurchaseOrder) {
val discoveryId = event.discoveryId
val name = event.name
val grandTotal = order.grandTotal
val date = order.date
...
}

