- Print
- DarkLight
Prebuilt Modules
There are ready-to-use prebuilt Modules available for you to use in your app today.
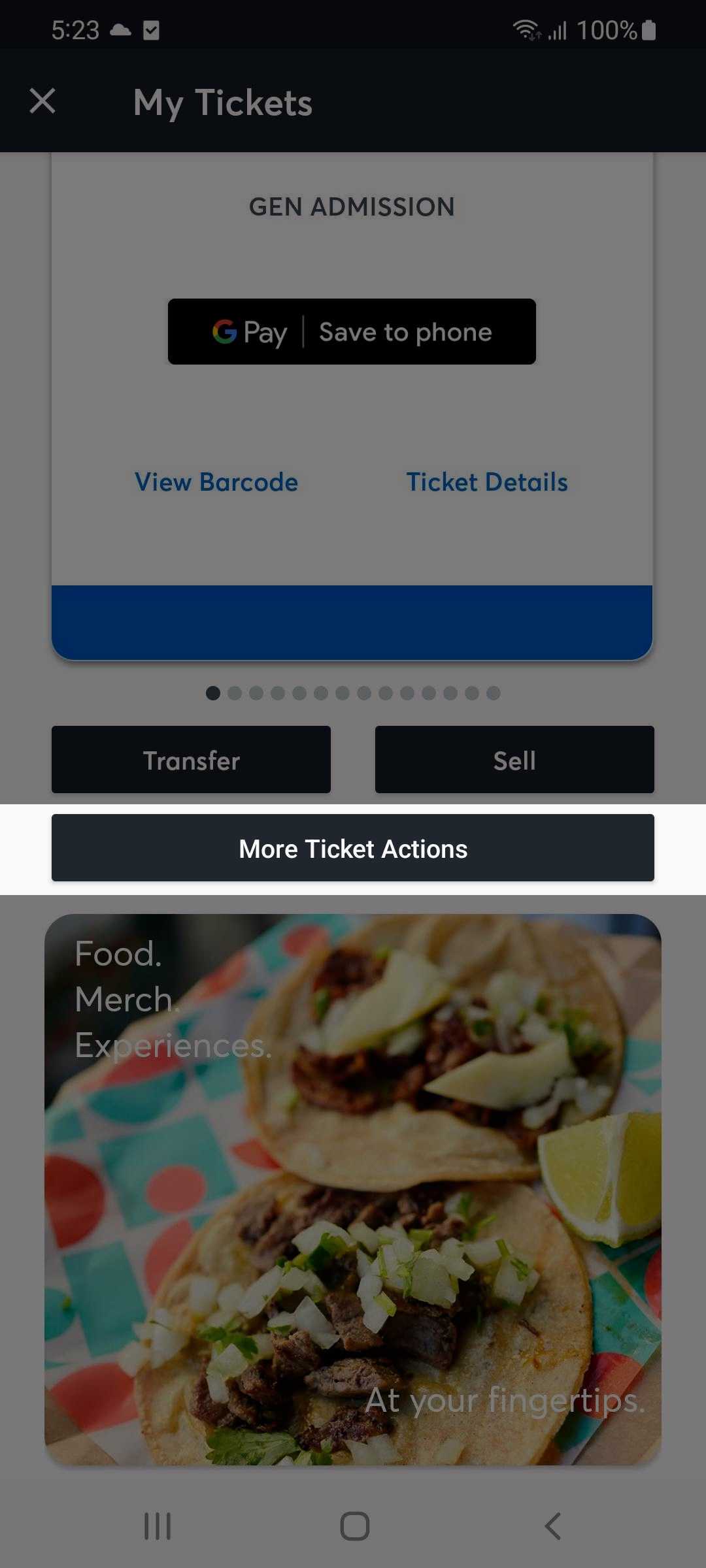
More Ticket Actions Module
This module renders a single button called More Ticket Actions.

If the More Ticket Actions button is pressed, a webpage is opened directly into the user's New Account Manager (NAM) Manage Tickets webpage.
This module requires Archtics Season Tickets. If this module is loaded onto Host/Single Game Tickets, the module's button will simply not render.
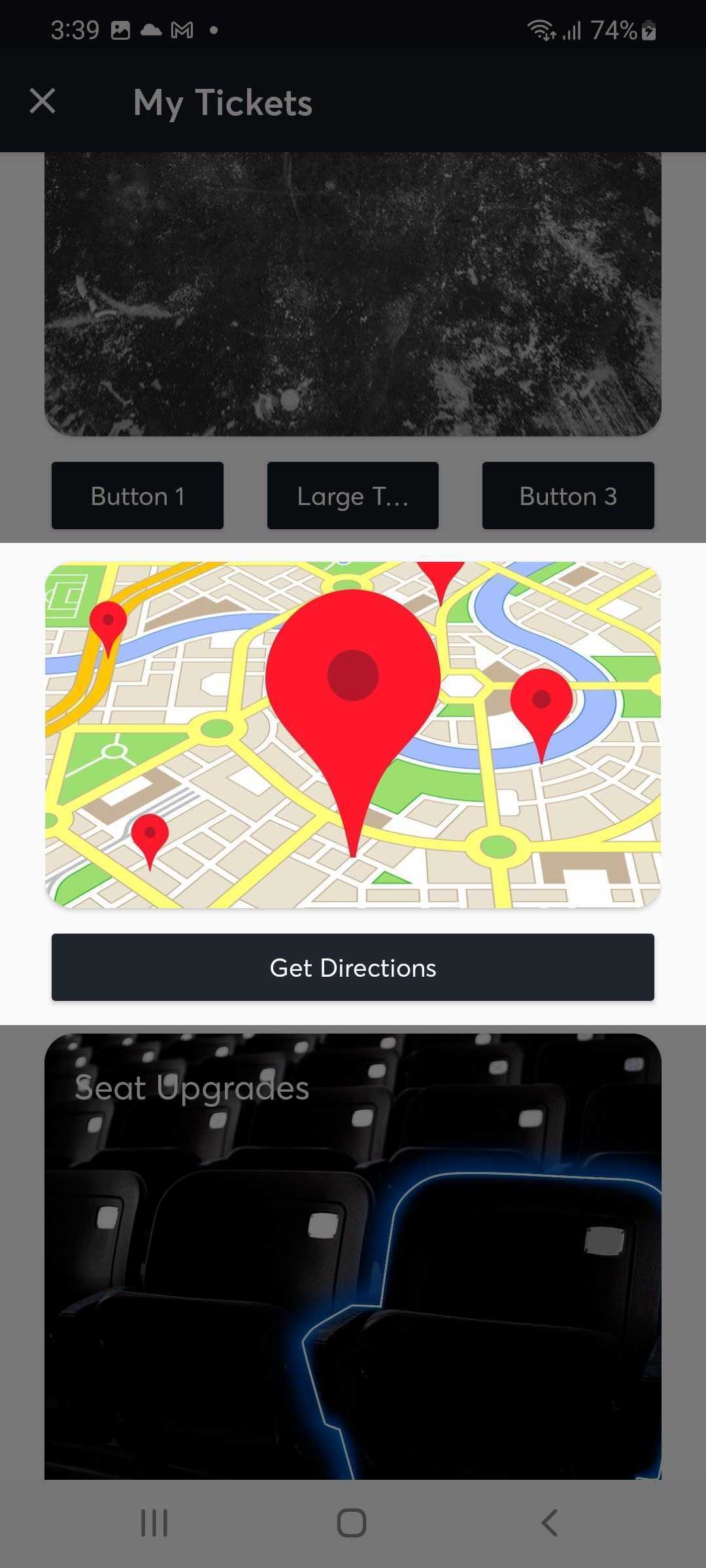
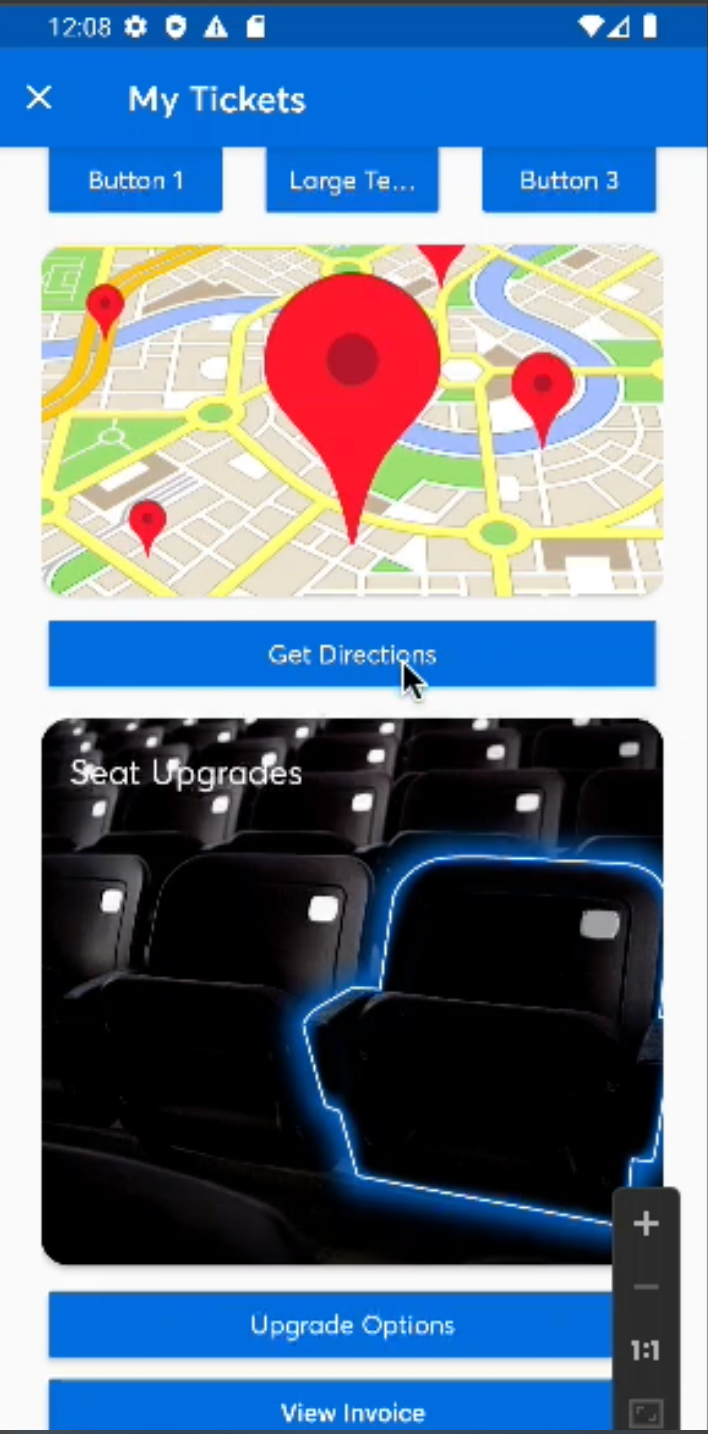
Venue Directions Module
This module renders a non-interactive map of the area around the Venue, and a Get Directions button.

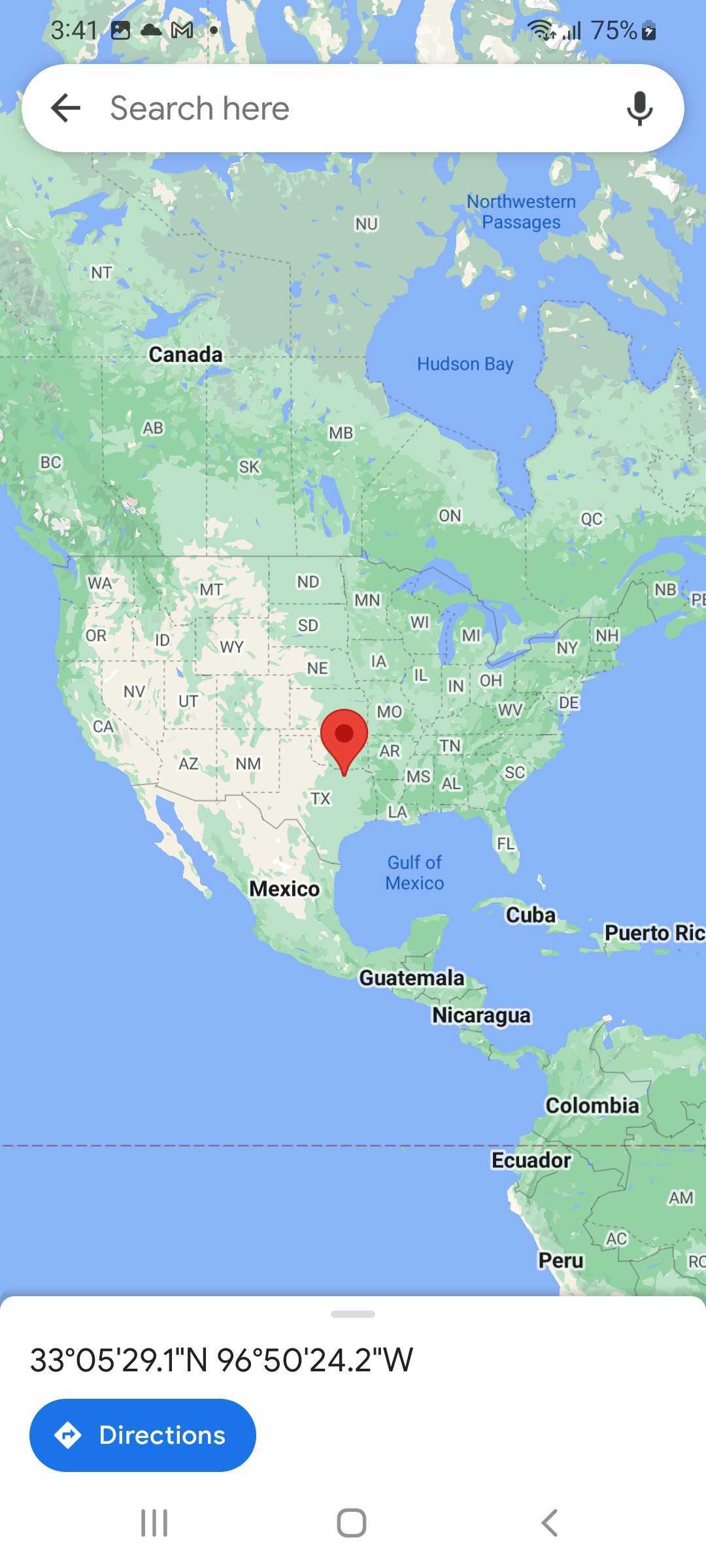
If the Get Directions button is pressed, the phone's native Google/Apple Maps is opened with a placemark to the Venue's address. From here the user can use the fully interactive map to request directions to the Venue as normal.

This module requires that the Venue have a street address defined in the Ticketmaster Host or Archtics database. Every known Venue already has this defined, but if for some reason the Venue does not have a street address, this module will not render.
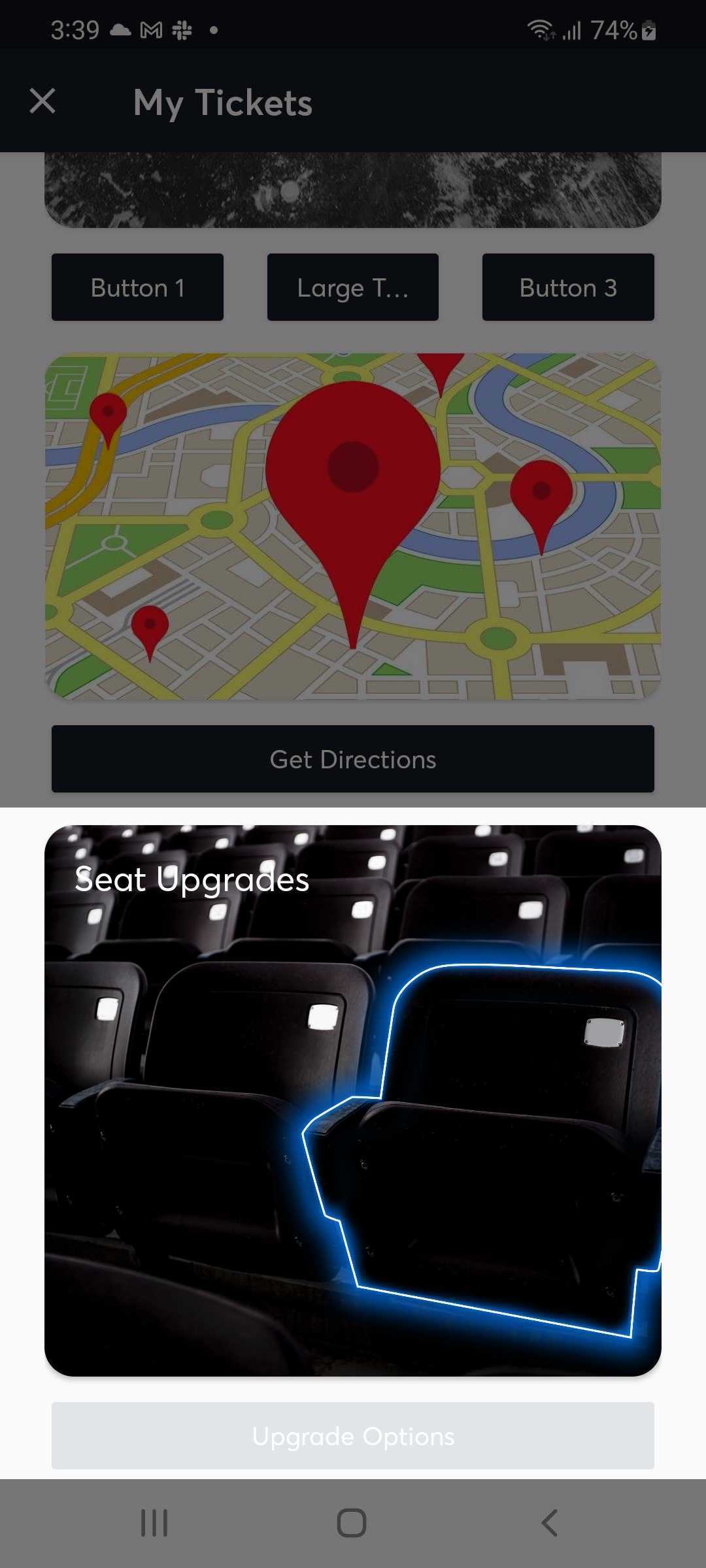
Seat Upgrades Module
This module renders a generic seat image and a Upgrade Options button.

If the Upgrade Options button is pressed, a webpage is opened directly into the user's New Account Manager (NAM) Upgrade Tickets webpage. If there are any Seat Upgrade options available for this Event, they will appear.
This module requires Archtics Season Tickets. If this module is loaded onto Host/Single Game Tickets, the module's image and button will simply not render.
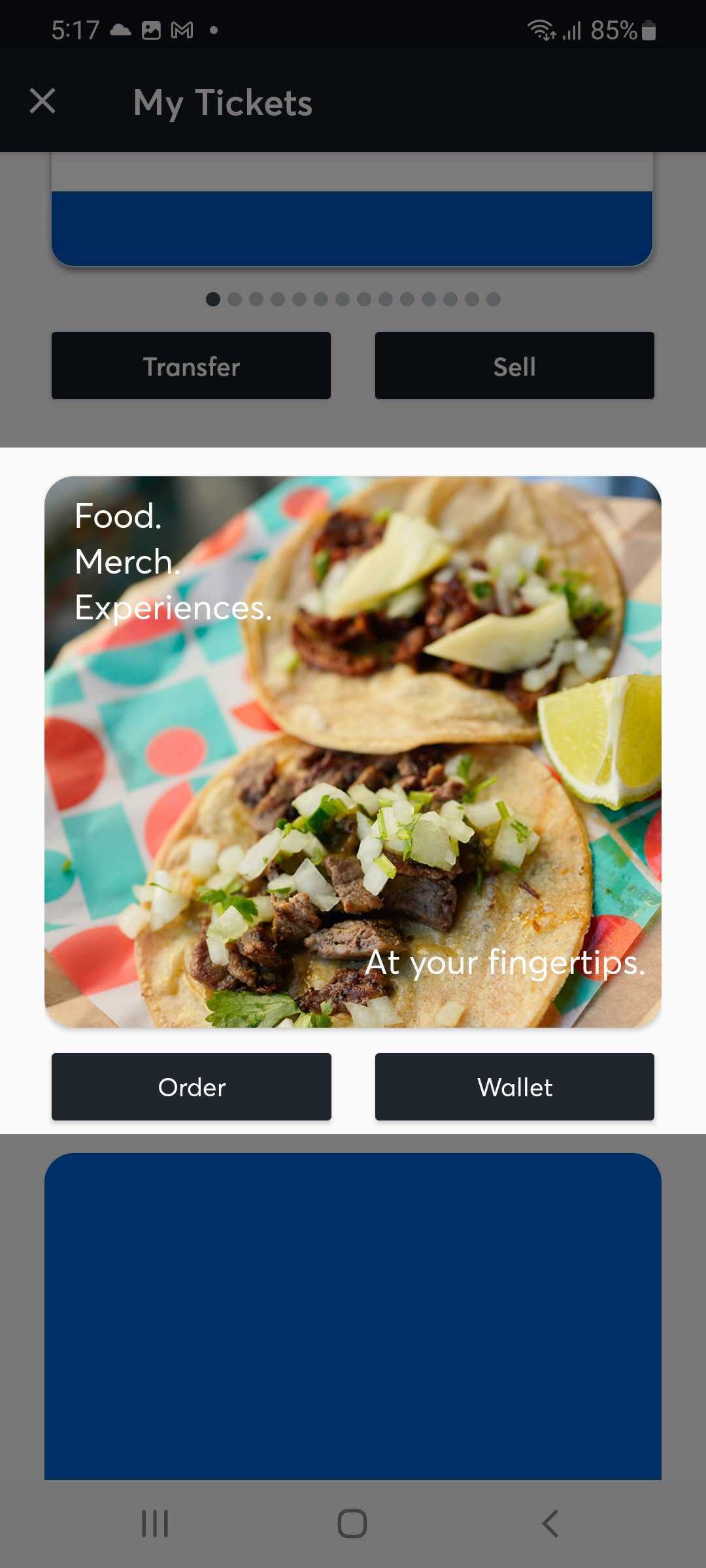
Venue Concessions Module
This module renders a generic food image and one to two buttons: Order and optionally Wallet.

If the Order or Wallet button are pressed, instead of a webpage appearing, a callback is fired into your App. You can use this callback to present your Venue's specific concession selling experience (via native, web or a SDK such as VenueNext).
Note that the Ticketmaster SDK does not contain any specific Venue Concessions solution. Instead this module simply alerts your native App that the user is interested in purchasing concessions. At which point your App is responsible for presenting the appropriate user interface.
Invoice Module
This module renders a single button called View Invoice.

If the View Invoice button is pressed, a webpage is opened directly into the user's New Account Manager (NAM) Invoice webpage.
This module requires Archtics Season Tickets. If this module is loaded onto Host/Single Game Tickets, the module's image and button will simply not render.
How to Integrate Prebuilt Modules
- Assign a class or create an object TicketsModuleDelegate to the parameter TicketsSDKSingleton.moduleDelegate:
TicketsSDKSingleton.moduleDelegate = object : TicketsModuleDelegate {
...
}
- Add the list of desired modules to the getCustomModulesLiveData(order:Order) function:
override fun getCustomModulesLiveData(order: Order): LiveData<List<TicketsSDKModule>> {
// create a list of TicketsSDKModule type, all the modules created will be added to the list.
val modules: ArrayList<TicketsSDKModule> = ArrayList()
// show an Account Manager More Ticket Actions module
// this is a standard "prebuilt" module that we provide to all our partners
modules.add(MoreTicketActionsModule(order.eventId))
// show a street-map around the Venue with a Directions button that opens Google Maps
// this is a standard "prebuilt" module that we provide to all our partners
//Call the build function to generate the Module object
modules.add(DirectionsModule(activity, latitude:Float , longitude:Float).build())
// show an Account Manager Seat Upgrades module
// this is a standard "prebuilt" module that we provide to all our partners
val eventSource = order.tickets.firstOrNull()?.source
if (firstTicketSource != null) {
modules.add(SeatUpgradesModule(activity, NAMWebPageSettings(activity, , eventSource), eventId))
}
// show a Venue Concessions module
// this is a standard "prebuilt" module that we provide to all our partners
val venueNextModule = VenueNextModule.Builder(order.venueId).build()
modules.add(venueNextModule.createVenueNextView(context, listener: (VenueNextViewClick) -> Unit))
// show an Account Manager Invoice Actions module
// this is a standard "prebuilt" module that we provide to all our partners
modules.add(InvoiceModule())
//Add the list to a LiveData object.
return MutableLiveData(modules)
}
- Optional: To handle the click events on the modules, you will need to handle the calls on the function userDidPressActionButton:
override fun userDidPressActionButton(buttonTitle: String?, callbackValue: String?, eventOrders: EventOrders?) {
//buttonTitle: text inside the Material Button
//callbackValue: LeftClick, MiddleButton or RightClick
Log.d("userDidPressAction", eventOrders.toString())
}
Setting the header image
To set a prebuilt module's header to a specific image, you can use the setHeader function within the ModuleBase class. There are 3 different variations of setHeader:
setHeader(view: View)
setHeader(@LayoutRes xml: Int): View
setHeader(imageView: ImageView)


