- Print
- DarkLight
React Native Wrappers for the PreBuilt Modules
React Native Wrappers for the Prebuilt Modules
Accelerate your mobile app development with our new React Native wrapper for pre-built modules! This wrapper seamlessly integrates essential functionalities into your React Native app.
To learn more about Prebuilt Modules see here. This library currently does not support prebuilt module customization.
To learn more about the NPM library see here
The React Native Wrappers are available for the following PreBuilt Modules
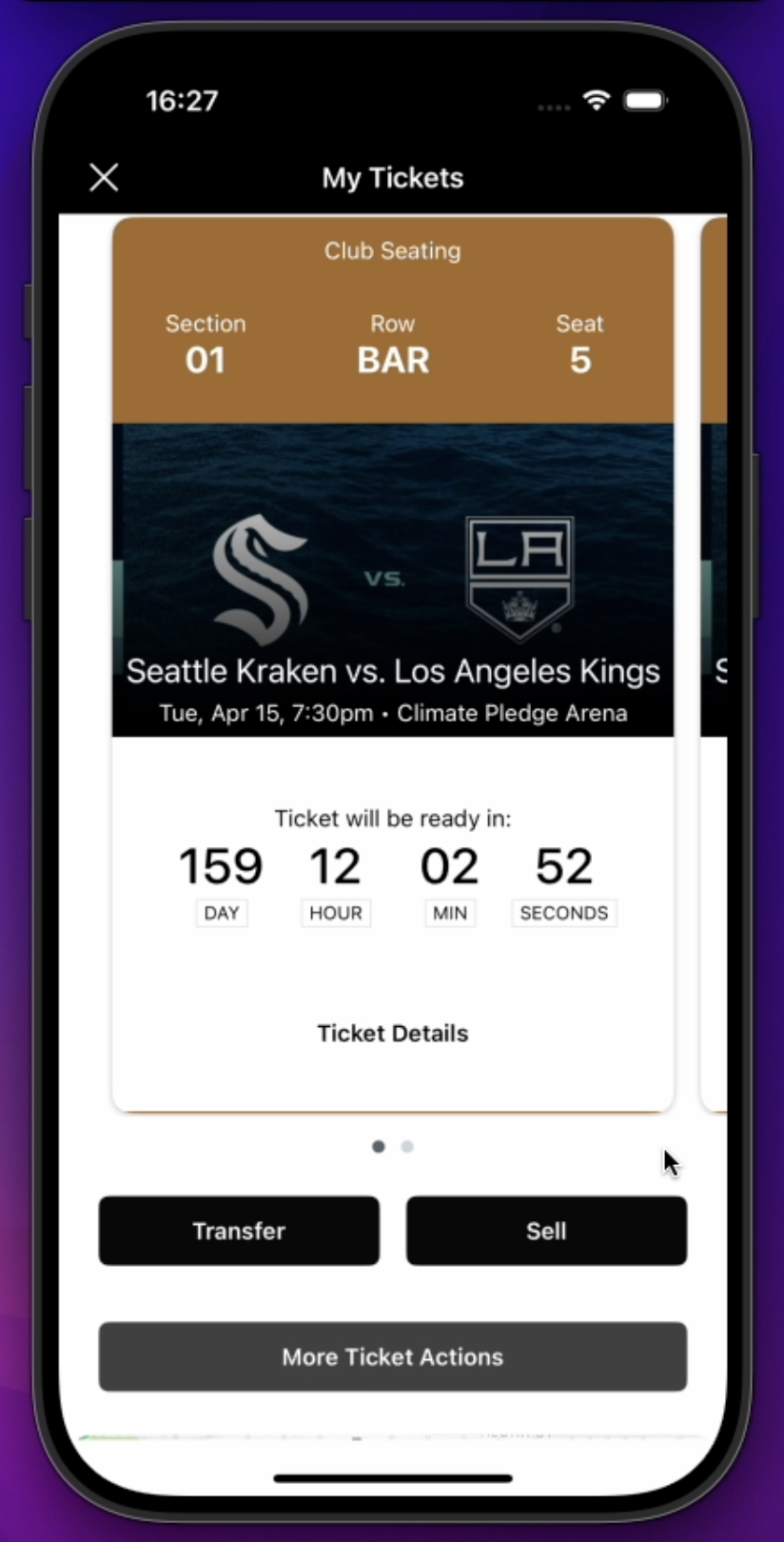
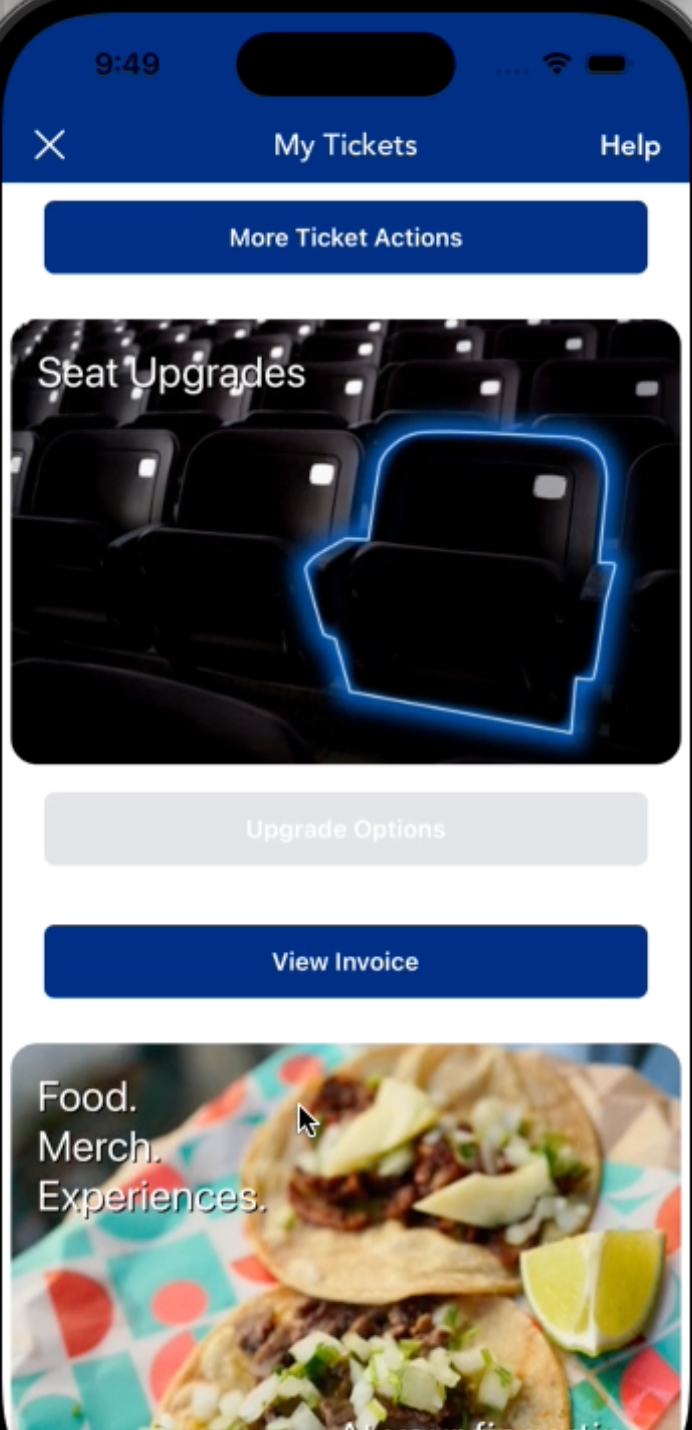
More Ticket Actions Module
This module renders a single button called More Ticket Actions. This module is only avaliable for the Archtics platform.
iOS

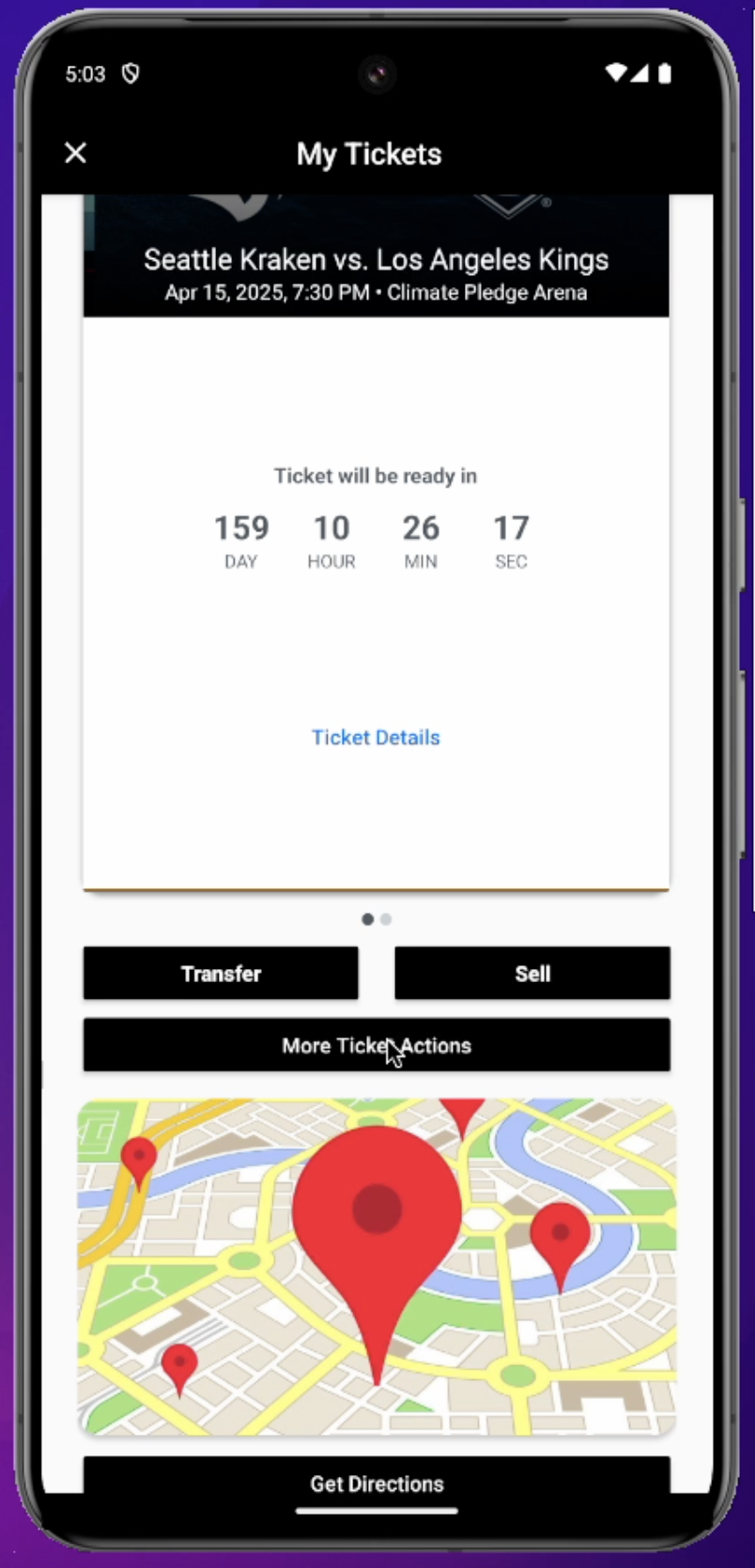
Android

If the More Ticket Actions button is pressed, a webpage is opened directly into the user's New Account Manager (NAM) Manage Tickets webpage.
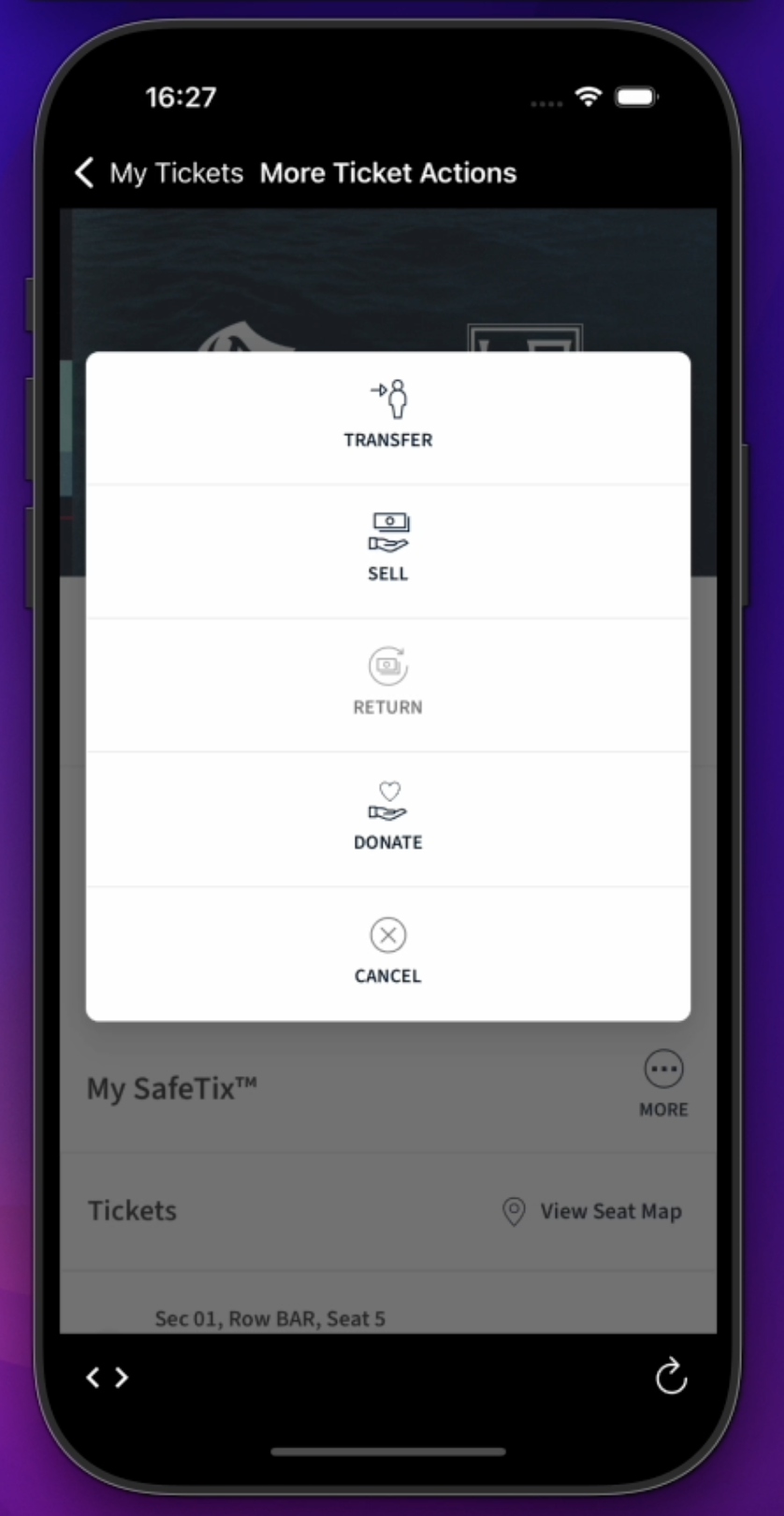
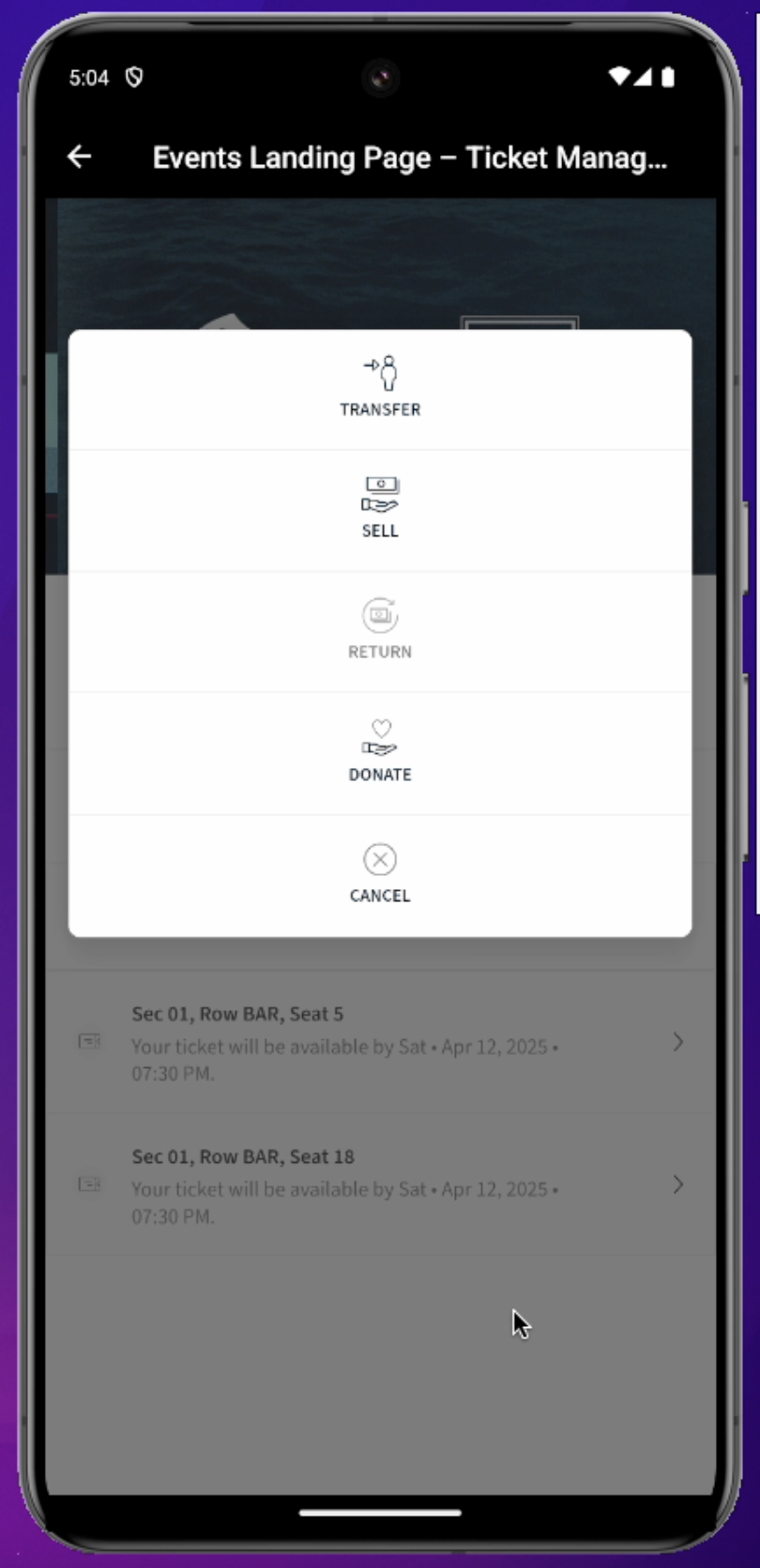
This page may display more actions than simply Transfer or Sell. In this example, the user may also Donate their tickets.
iOS

Android

Note that the Transfer and Sell buttons on this page work indentically to the Transfer or Sell buttons on the MyTickets page.
This module requires Archtics Season Tickets. If this module is loaded onto Host/Single Game Tickets, the module's button will simply not render.
Venue Directions Module
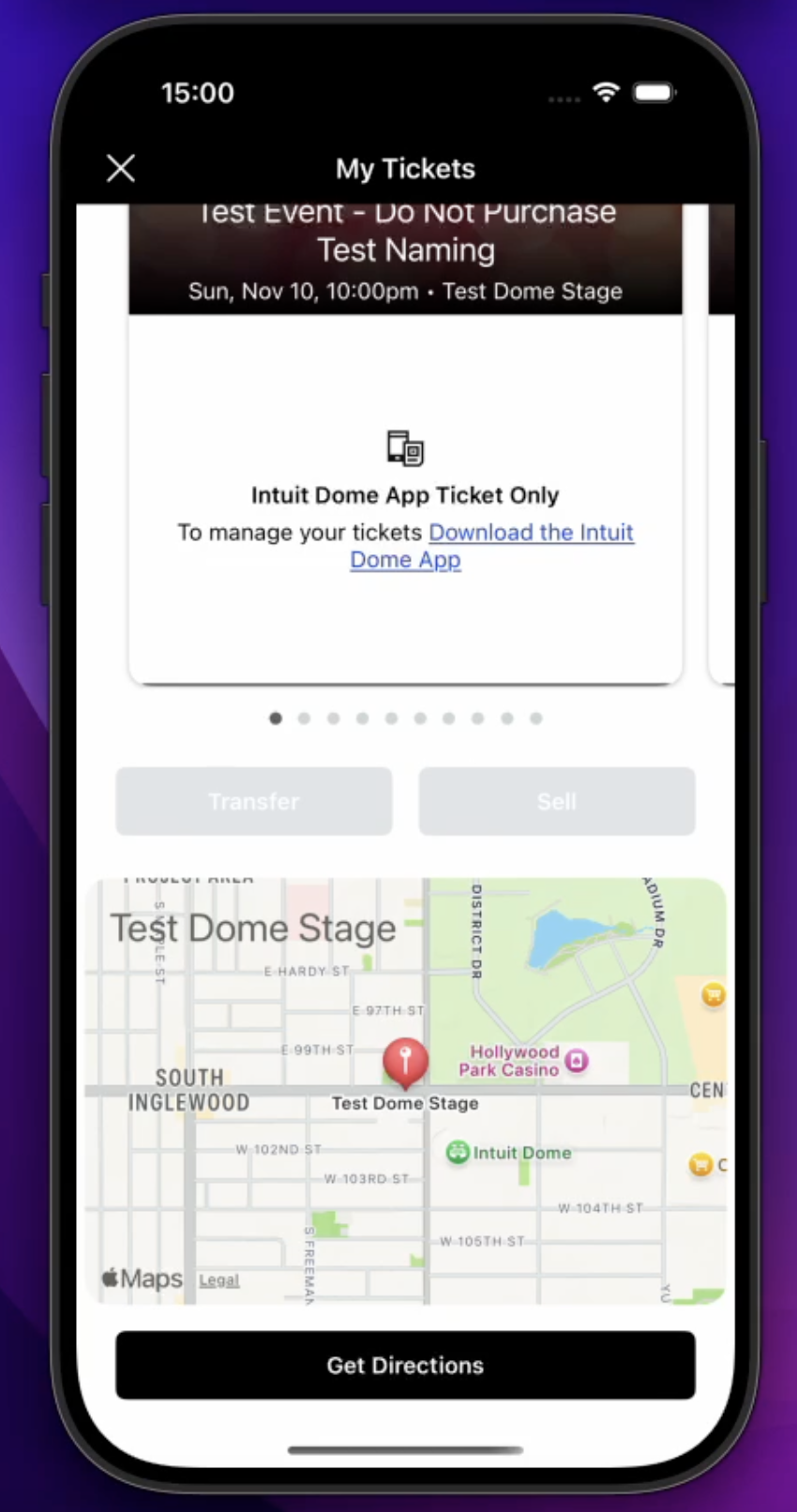
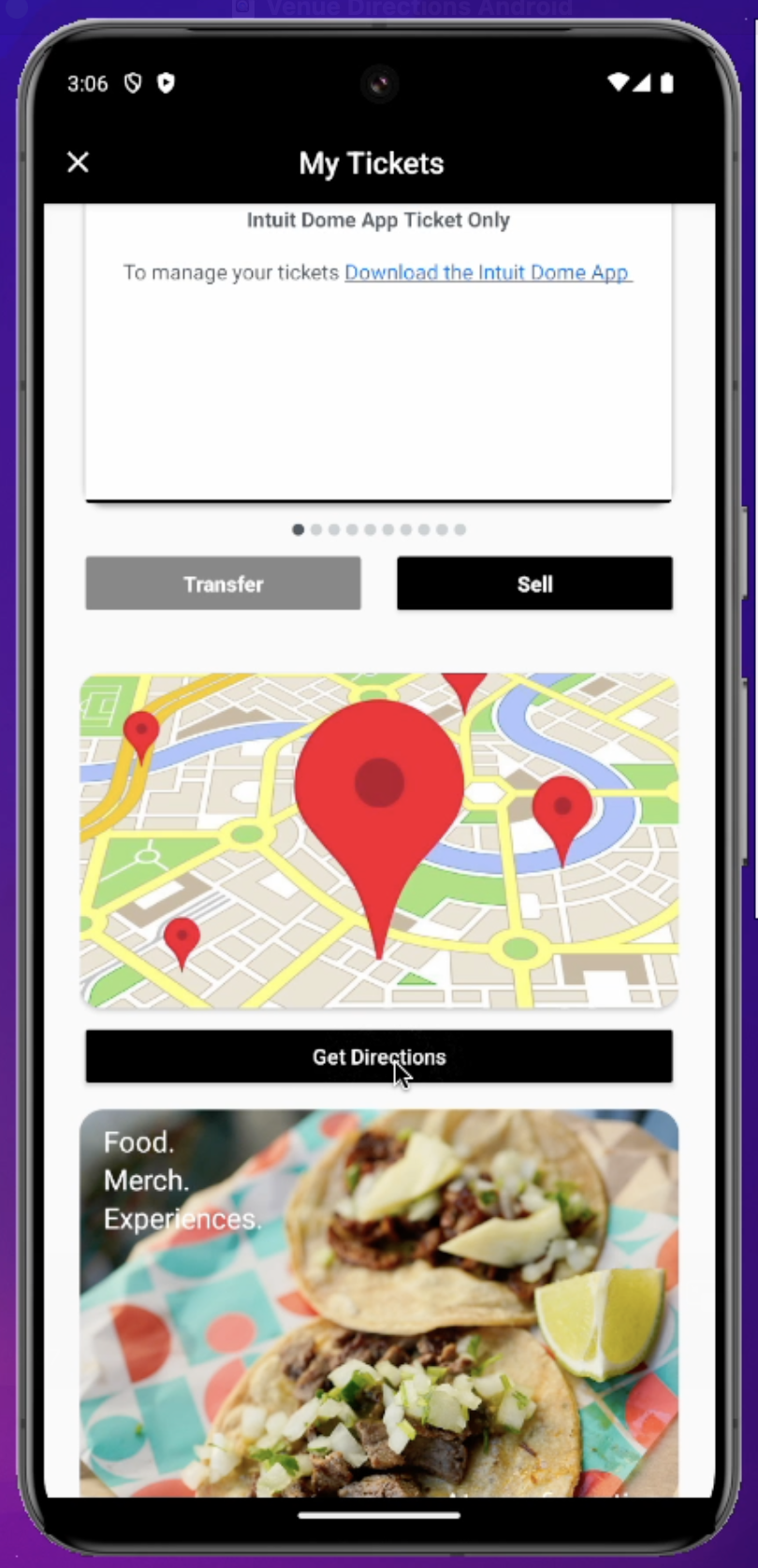
This module renders a non-interactive map of the area around the Venue, and a Get Directions button. This module is platform agnostic (Archtics, Host etc.).
iOS

Android

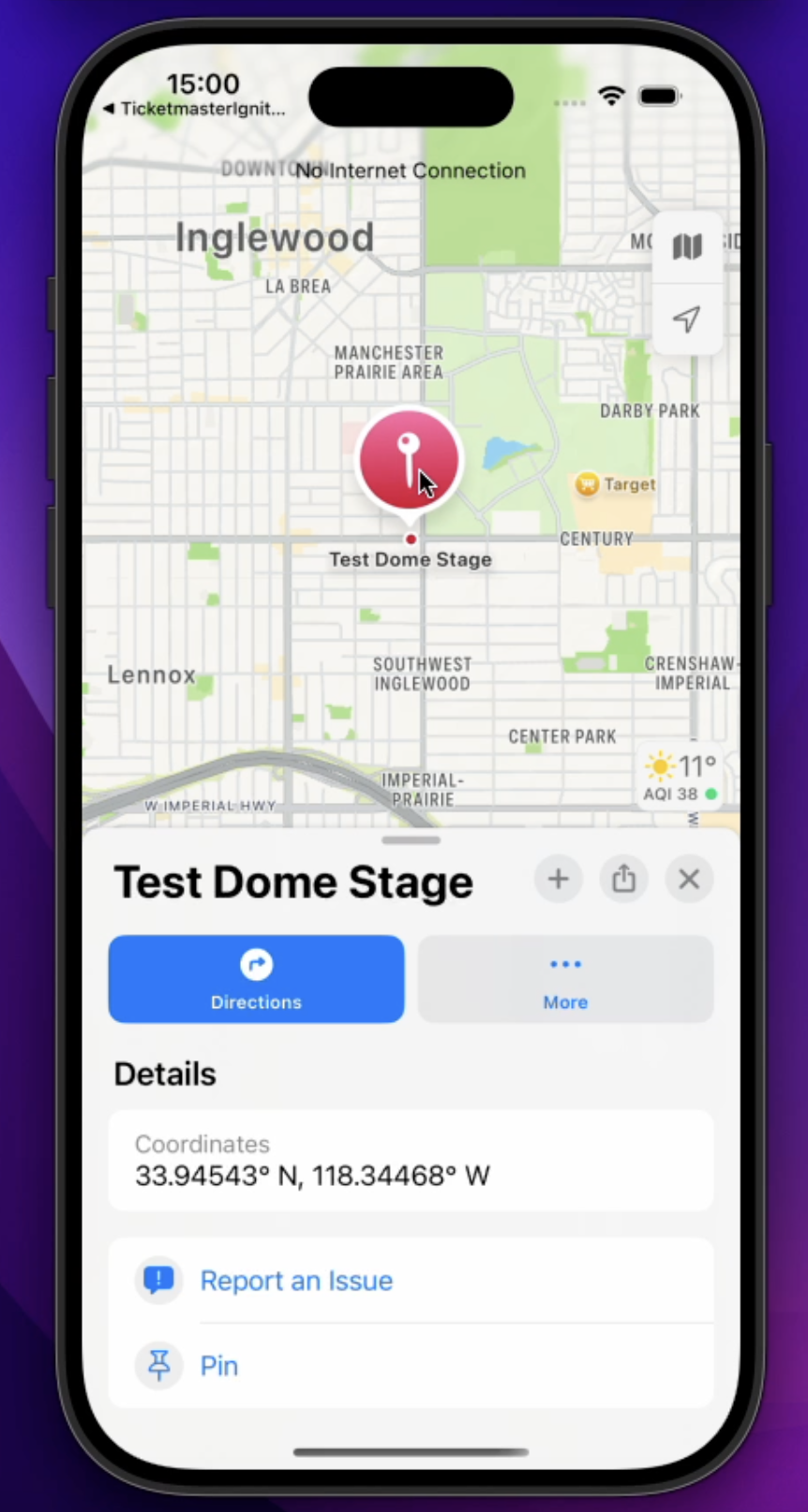
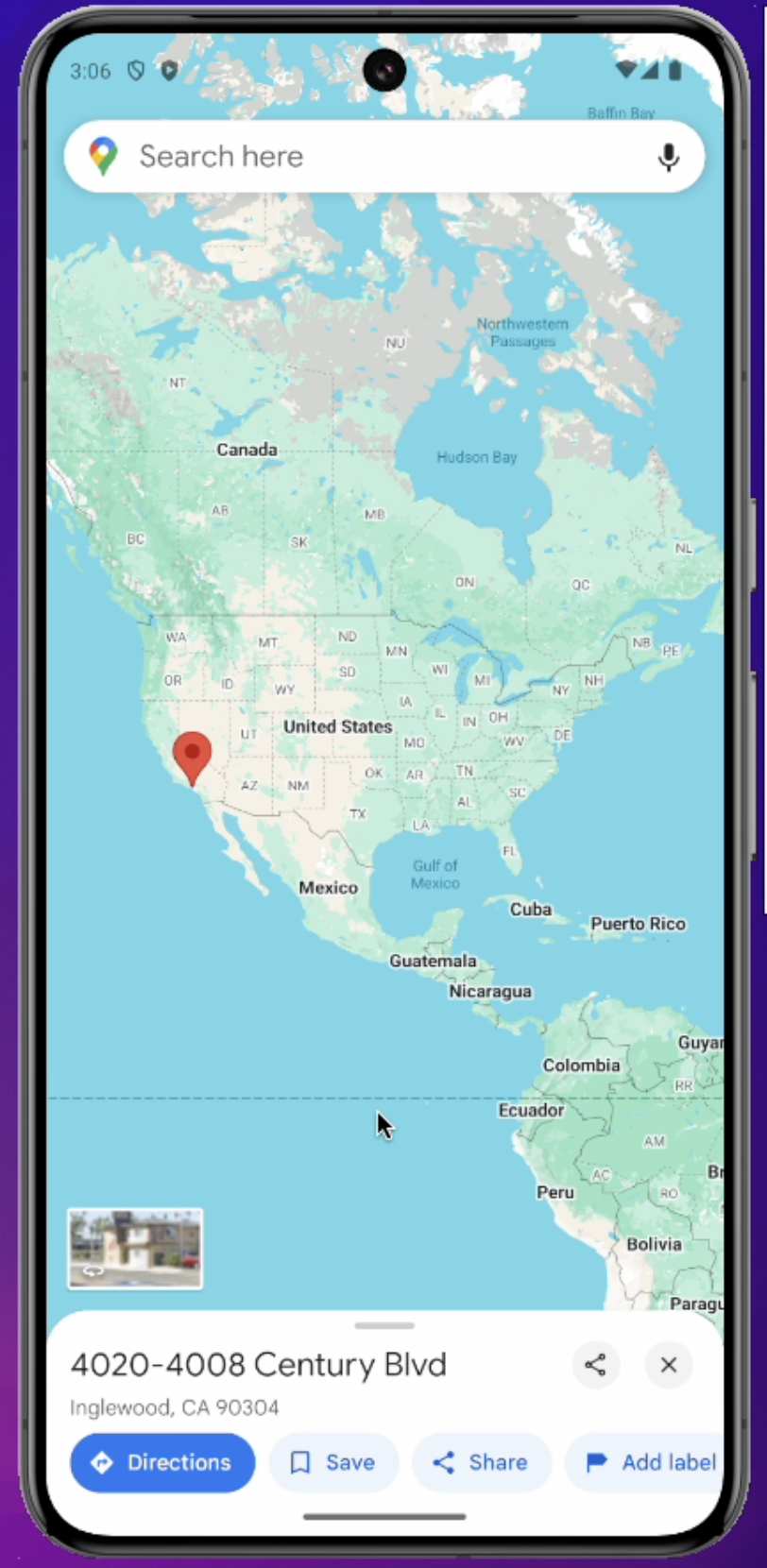
If the Get Directions button is pressed, the phone's native Google/Apple Maps is opened with a placemark to the Venue's address. From here the user can use the fully interactive map to request directions to the Venue as normal.
iOS

Android

This module requires that the Venue have a street address defined in the Ticketmaster Host or Archtics database. Most Venues have this defined, but if for some reason the Venue does not have a street address, this module will not render.
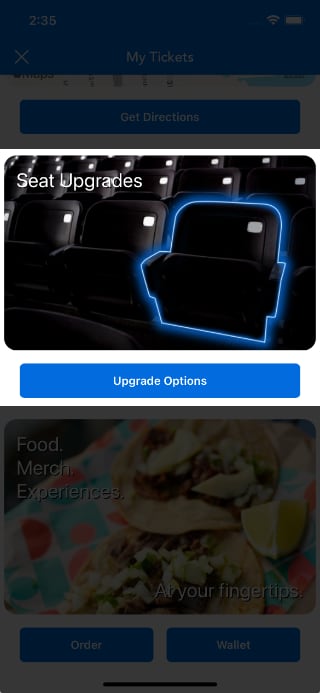
Seat Upgrades Module
This module renders a generic seat image and a Upgrade Options button. This module is only is only avaliable for the Archtics platform.

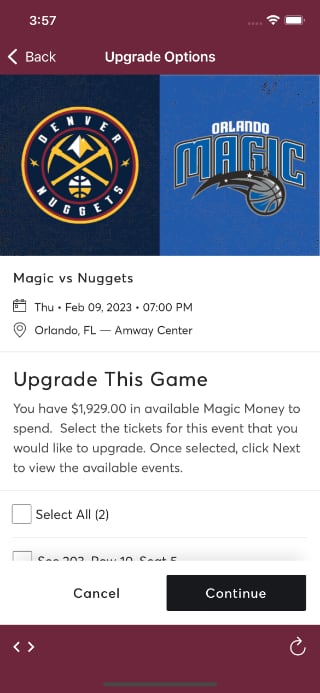
If the Upgrade Options button is pressed, a webpage is opened directly into the user's New Account Manager (NAM) Upgrade Tickets webpage. If there are any Seat Upgrade options available for this Event, they will appear.

This module requires Archtics Season Tickets. If this module is loaded onto Host/Single Game Tickets, the module's image and button will simply not render.
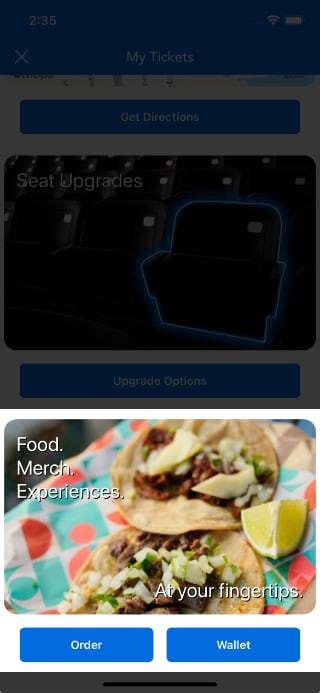
Venue Concessions Module
This module renders a generic food image and one to two buttons: Order and optionally Wallet. This module is platform agnostic, as long as the app has a concessions SDk to point to.

If the Order or Wallet button are pressed, instead of a webpage appearing, a callback is fired into your App. You can use this callback to present your Venue's specific concession selling experience (via native, web or a SDK such as VenueNext).

Note that the Ticketmaster SDK does not contain any specific Venue Concessions solution. Instead this module simply alerts your native App that the user is interested in purchasing concessions. At which point your App is responsible for presenting the appropriate user interface.
Invoice Module
This module renders a single button called View Invoice.

If the View Invoice button is pressed, a webpage is opened directly into the user's New Account Manager (NAM) Invoice webpage.
This module requires Archtics Season Tickets. If this module is loaded onto Host/Single Game Tickets, the module's image and button will simply not render.
How to Integrate Prebuilt Modules
Prebuilt Modules
To use prebuilt modules, IgniteProvider has a prebuiltModules prop which accepts the following object:
<IgniteProvider
options={{
apiKey: API_KEY,
clientName: CLIENT_NAME,
primaryColor: PRIMARY_COLOR
}}
prebuiltModules={{
moreTicketActionsModule: {
enabled: true,
},
venueDirectionsModule: {
enabled: true,
},
seatUpgradesModule: {
enabled: true,
},
venueConcessionsModule: {
enabled: true,
orderButtonCallback: () => {},
walletButtonCallback: () => {},
},
invoiceModule: {
enabled: true,
},
}}
>
<App />
</IgniteProvider>
You only need to provide the prebuilt modules you want to display to prebuiltModules. Any module omitted will be set to enabled: false by default.
Here is an example of only showing the Venue Directions Module:
prebuiltModules={{
venueDirectionsModule: {
enabled: true,
},
}}


