- Print
- DarkLight
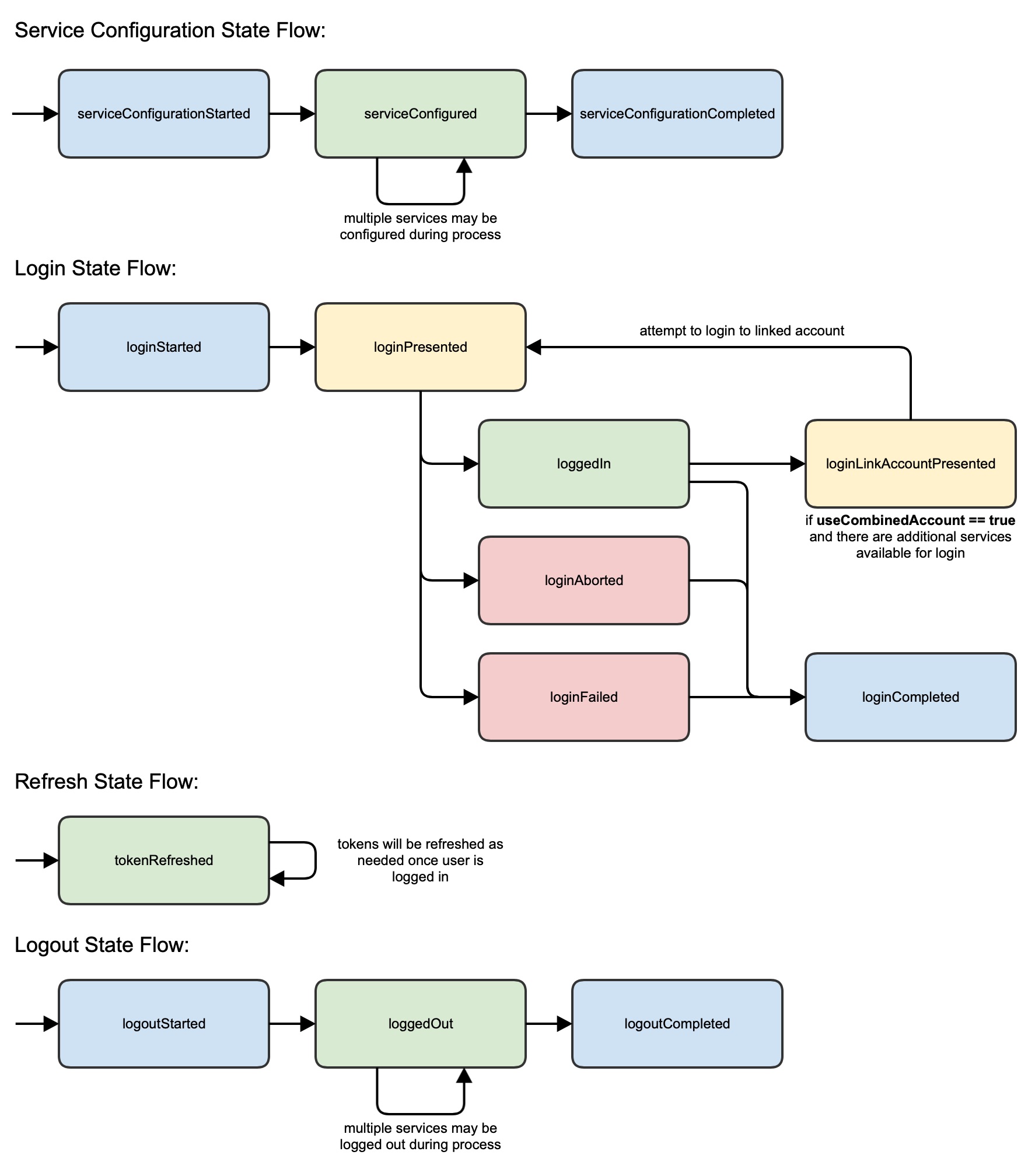
Authentication State Diagram

Service Configuration State Flow
Note that during configuration, multiple services may be configured, causing mulitple calls of serviceConfigured state. While serviceConfigurationCompleted will only be called once at the end of the login process.
You can always query to find out which services were configured using:
let backendServices = TMAuthentication.shared.backendServicesConfigured()
Login State Flow
Note that during login, multiple services may be logged in. For example: TeamModernAccounts (Archtics) and HostModernAccounts.
Multiple calls of loggedIn may fire, one for each service. While loginCompleted will only be called once at the end of the login process.
You can always query to find out which services were logged in using:
TMAuthentication.shared.hasToken(backend: .TeamModernAccounts) == true
// or
TMAuthentication.shared.hasToken(backend: .HostModernAccounts) == true
// etc...
Logout State Flow
If you call logout, by default the system will logout of ALL currently configured services. This means loggedOut may be called multiple times. While logoutCompleted will only be called once at the end of the logout process.
If for some reason you want to logout of a single, particular service, this is possible using:
TMAuthentication.shared.logout(backend: .HostModernAccounts) { backends in
// done
}
How to setup Authentication analytics
There are three different methods available to recieve asyncronous changes to Account Authentication state.
You may only want to implement one or you can implement them all, based on your needs:
Delegate Callback
This is the easy, classic way of recieving state changes. The biggest drawback is that you can only have a single class assigned as the delegate.
- Set a class as the
TMAuthenticationDelegate
TMAuthentication.shared.delegate = self
func onStateChanged(backend: TMAuthentication.BackendService?, state: TMAuthentication.ServiceState, error: Error?) {
// backend just changed to a new state
}
Block Registration
This is an easy, modern way of recieving state changes. You can register blocks from multiple classes, just make sure they are captured weakly (see example).
- Register a block for callback
registerStateChanged(block:):
// block is captured strongly, so you should use a weak-self
TMAuthentication.shared.registerStateChanged { [weak self] backend, state, error in
// backend just changed to a new state
}
see: registerStateChanged(block:)
Notifications
This is the more complicated, oldest way of recieving state changes. You can listen for notifications in multiple classes.
- Add
AuthNotificationobservers:
// register for notification
NotificationCenter.default.addObserver(self,
selector: #selector(loggedInNotification),
name: TMAuthentication.AuthNotification.loggedIn,
object: nil)
// handle notification
@objc func loggedInNotification(_ notification: Notification) {
if let backend = notification.userInfo?[TMAuthentication.AuthNotification.backendKey] as? TMAuthentication.BackendService {
// user just logged in to backend
}
}


