- Print
- DarkLight
Prebuilt Modules
There are ready-to-use prebuilt Modules available for you to use in your app today.
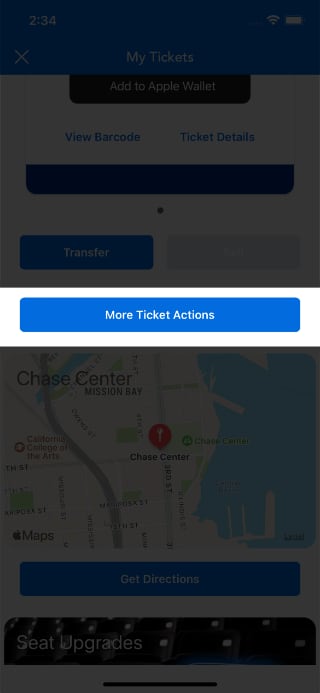
More Ticket Actions Module
This module renders a single button called More Ticket Actions.

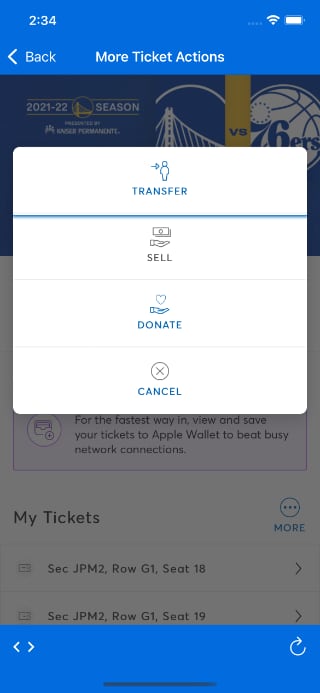
If the More Ticket Actions button is pressed, a webpage is opened directly into the user's New Account Manager (NAM) Manage Tickets webpage.
This page may display more actions than simply Transfer or Sell. In this example, the user may also Donate their tickets.

Note that the Transfer and Sell buttons on this page work indentically to the Transfer or Sell buttons on the MyTickets page.
This module requires Archtics Season Tickets. If this module is loaded onto Host/Single Game Tickets, the module's button will simply not render.
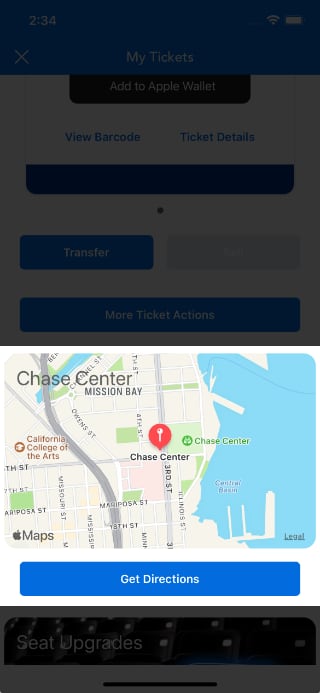
Venue Directions Module
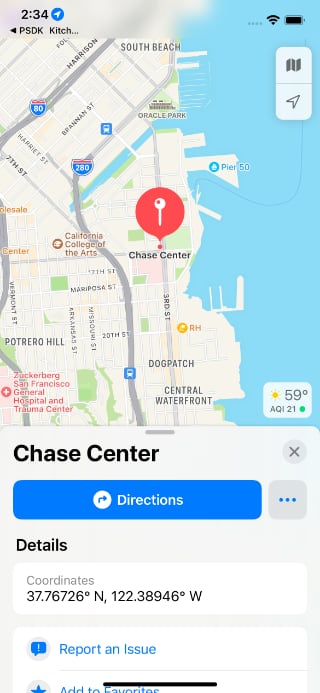
This module renders a non-interactive map of the area around the Venue, and a Get Directions button.

If the Get Directions button is pressed, the phone's native Google/Apple Maps is opened with a placemark to the Venue's address. From here the user can use the fully interactive map to request directions to the Venue as normal.

This module requires that the Venue have a street address defined in the Ticketmaster Host or Archtics database. Most Venues have this defined, but if for some reason the Venue does not have a street address, this module will not render.
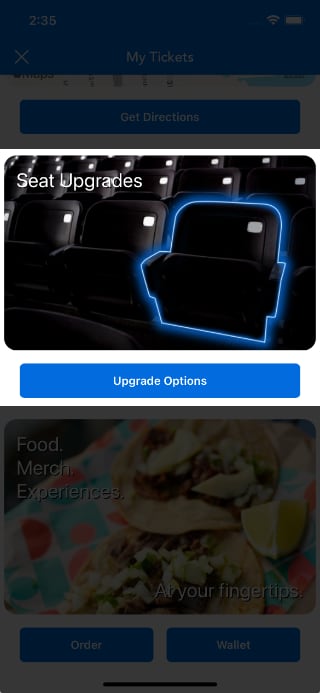
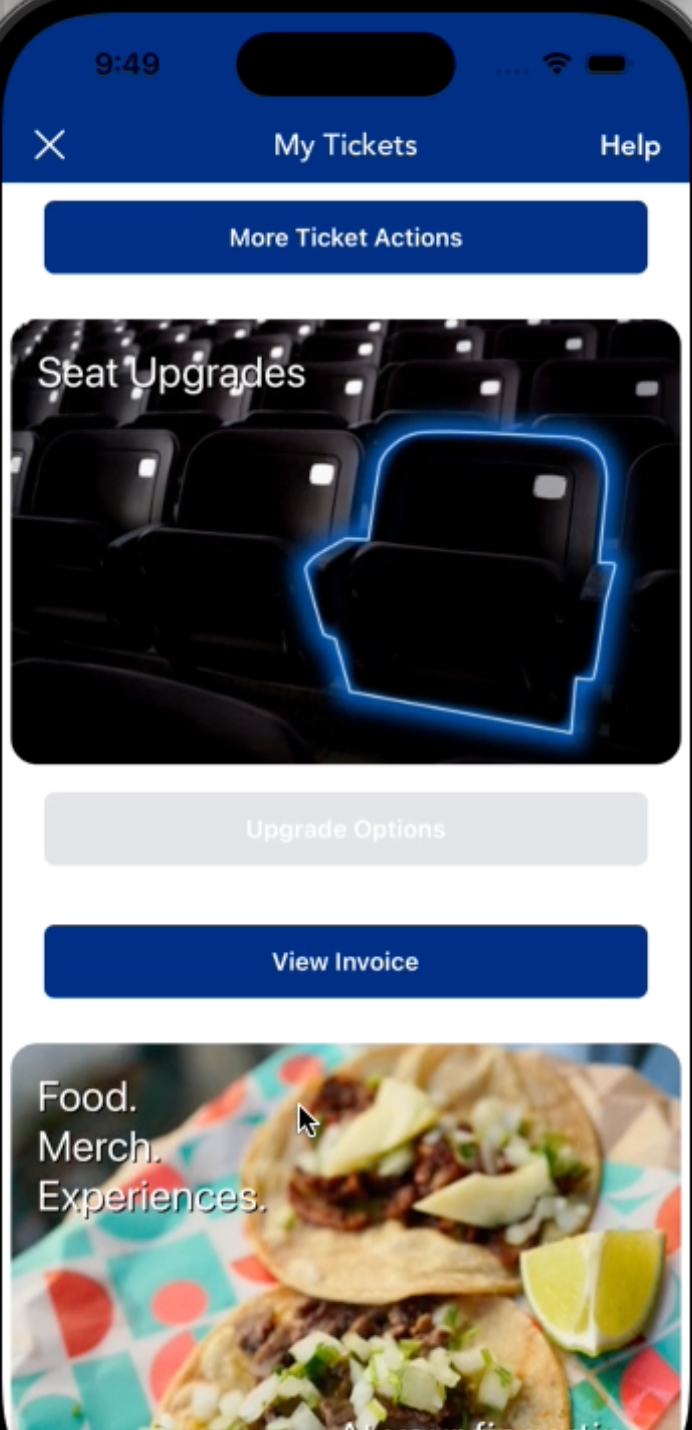
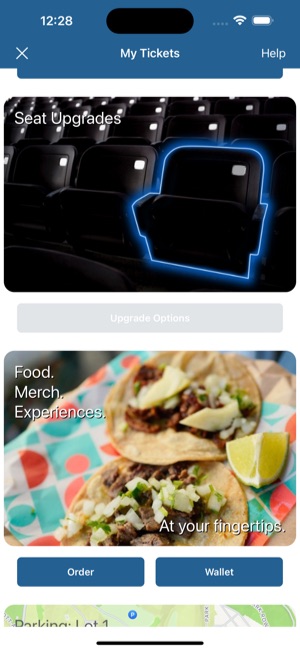
Seat Upgrades Module
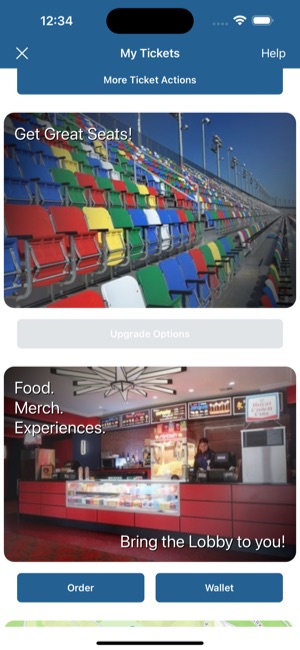
This module renders a generic seat image and a Upgrade Options button.

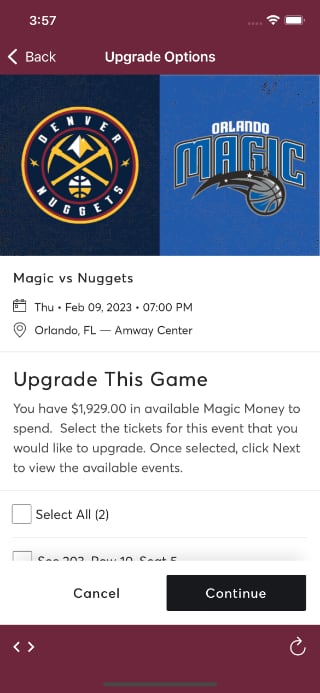
If the Upgrade Options button is pressed, a webpage is opened directly into the user's New Account Manager (NAM) Upgrade Tickets webpage. If there are any Seat Upgrade options available for this Event, they will appear.

This module requires Archtics Season Tickets. If this module is loaded onto Host/Single Game Tickets, the module's image and button will simply not render.
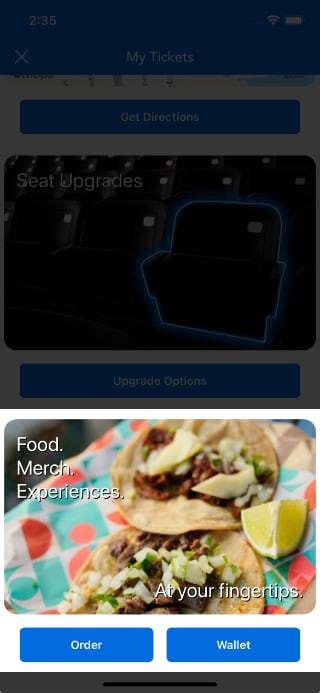
Venue Concessions Module
This module renders a generic food image and one to two buttons: Order and optionally Wallet.

If the Order or Wallet button are pressed, instead of a webpage appearing, a callback is fired into your App. You can use this callback to present your Venue's specific concession selling experience (via native, web or a SDK such as VenueNext).

Note that the Ticketmaster SDK does not contain any specific Venue Concessions solution. Instead this module simply alerts your native App that the user is interested in purchasing concessions. At which point your App is responsible for presenting the appropriate user interface.
Invoice Module
This module renders a single button called View Invoice.

If the View Invoice button is pressed, a webpage is opened directly into the user's New Account Manager (NAM) Invoice webpage.
This module requires Archtics Season Tickets. If this module is loaded onto Host/Single Game Tickets, the module's image and button will simply not render.
How to Integrate Prebuilt Modules
- Assign a class as the moduleDelegate that conforms to the TMTicketsModuleDelegate protocol:
let myClass = MyClass()
// note that this is a weak retain
TMTickets.shared.moduleDelegate = myClass
import Foundation
import TicketmasterTickets // for TMTicketsModuleDelegate
extension MyClass: TMTicketsModuleDelegate {
// see actual implementation for these functions below
func addCustomModules(...)
func handleModuleActionButton(...)
}
- Add the list of desired modules to the addCustomModules function:
extension MyClass: TMTicketsModuleDelegate {
func addCustomModules(event: TMPurchasedEvent, completion: @escaping ([TMTicketsModule]?) -> Void) {
print("Add Modules...")
var modules: [TMTicketsModule] = []
// add prebuilt modules (optional)
modules.append(contentsOf: addPreBuiltModules(event: event))
// return list of modules (in the order you want them displayed)
completion(modules)
}
func addPreBuiltModules(event: TMPurchasedEvent) -> [TMTicketsModule] {
print(" - Adding Prebuilt Modules")
var output: [TMTicketsModule] = []
// show an Account Manager More Ticket Actions module
// note that this module will only render if Event is an Account Manager Event, otherwise it will not be displayed
// this is a standard "prebuilt" module that we provide to all our partners
if let module = TMTicketsPrebuiltModule.accountManagerMoreTicketActions(event: event) {
output.append(module)
}
// show an Account Manager Invoice Actions module
// note that this module will only render if Event is an Account Manager Event, otherwise it will not be displayed
// this is a standard "prebuilt" module that we provide to all our partners
if let module = TMTicketsPrebuiltModule.accountManagerInvoiceAction(event: event) {
output.append(module)
}
// show a street-map around the Venue with a Directions button that opens Apple Maps
// this is a standard "prebuilt" module that we provide to all our partners
if let module = TMTicketsPrebuiltModule.venueDirectionsViaAppleMaps(event: event) {
output.append(module)
}
// show an Account Manager Seat Upgrades module
// note that this module will only render if Event is an Account Manager Event, otherwise it will not be displayed
// this is a standard "prebuilt" module that we provide to all our partners
if let module = TMTicketsPrebuiltModule.accountManagerSeatUpgrades(event: event) {
output.append(module)
}
// show a Venue Concessions module
// this is a standard "prebuilt" module that we provide to all our partners
if let module = TMTicketsPrebuiltModule.venueConcessions(event: event, showWalletButton: true) {
output.append(module)
}
return output
}
}
- Optional: If you wish to use the VenueConcessions module, you will need to integrate with your App using the handleModuleActionButton callback function:
extension MyClass: TMTicketsModuleDelegate {
func handleModuleActionButton(event: TMPurchasedEvent, module: TMTicketsModule, button: TMTicketsModule.ActionButton, completion: @escaping (TMTicketsModule.WebpageSettings?) -> Void) {
// Tickets SDK won't call this method unless it is not sure what to do with the given module
// to get analytics about all modules, see userDidPerform(action:metadata:)
print("\(module.identifier): \(button.callbackValue)")
// these are just examples, they are not required
if module.identifier == TMTicketsPrebuiltModule.ModuleName.venueConcessions.rawValue {
if button.callbackValue == TMTicketsPrebuiltModule.ButtonCallbackName.order.rawValue {
completion(nil) // dismiss My Tickets view in Tickets SDK
print("handleModuleActionButton: Present Venue Concessions: Order")
// TODO: present VenueNext SDK Order (or other Concession UI)
} else if button.callbackValue == TMTicketsPrebuiltModule.ButtonCallbackName.wallet.rawValue {
print("handleModuleActionButton: Present Venue Concessions: Wallet")
completion(nil) // dismiss My Tickets view in Tickets SDK
// TODO: present VenueNext SDK Wallet (or other Concession UI)
}
}
}
}
- Add to the list of desired modules you send to Tickets SDK:
TMTicketsPrebuiltModule.accountManagerInvoiceAction(event: event)
func buildInvoiceActionModule(event: TMPurchasedEvent) -> TMTicketsModule? {
return TMTicketsPrebuiltModule.accountManagerInvoiceAction(event: event)
}
- Optional: If you want analytics from the modules, see TMTicketsAnalyticsDelegate in iOS Ticket Analytics
How to customize Pre-built Modules
You can customize the appearance header of pre-built modules. Note that some Pre-built modules do not have a header (they only have a button).
Default appearance:

let headerOverride1 = TMTicketsPrebuiltModule.HeaderOverride(
topLabelText: "Get Great Seats!", topLabelTextAlignment: .left,
gradientAlpha: 1.0, // darken edges of image to make text easier to read
backgroundImage: .daytonaSeats)
if let module = TMTicketsPrebuiltModule.accountManagerSeatUpgrades(event: event, headerOverride: headerOverride1) {
output.append(module)
}
let headerOverride2 = TMTicketsPrebuiltModule.HeaderOverride(
bottomLabelText: "Bring the Lobby to you!", // note that top text is unchanged
gradientAlpha: 1.0, // darken edges of image to make text easier to read
backgroundImage: .lobby)
if let module = TMTicketsPrebuiltModule.venueConcessions(event: event, headerOverride: headerOverride2, showWalletButton: true) {
output.append(module)
}
Custom appearance: