- Print
- DarkLight
iOS Tickets SDK Application Integration Demo
An example integration of the TicketmasterTickets framework is available for download: iOS Tickets Demo App
https://github.com/ticketmaster/iOS-TicketsDemoApp
To see Tickets SDK working alongside the rest of Ignite (Retail Purchase) download: iOS Ignite Demo App
https://github.com/ticketmaster/iOS-TicketmasterDemoIntegration
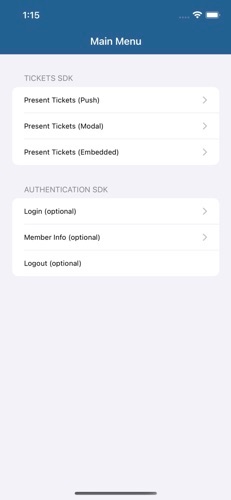
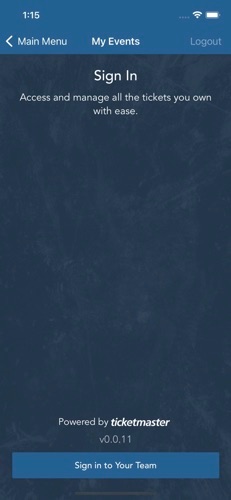
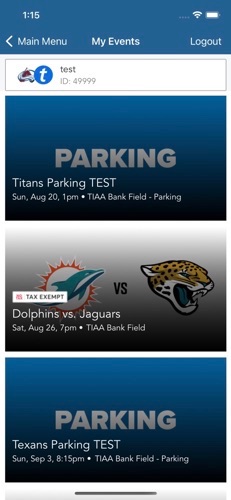
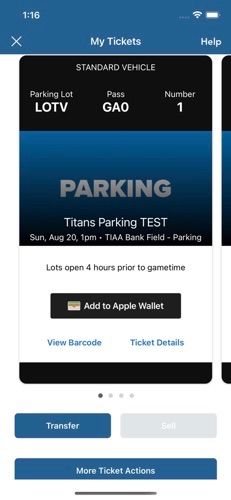
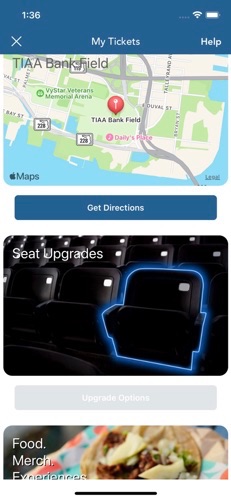
Demo App Screenshots




Getting Started
- Open TicketsSDKDemoIntegration.xcodeproj in Xcode 14.3+
- This will also download the required .xcframeworks using Swift Package Manager
- Update Configuration.swift with your own API key, available from https://developer.ticketmaster.com/explore/
- Update TicketsSDKDemoIntegration target's Signing & Capabilities with your own Apple Developer certificate from https://developer.apple.com/
- Build and Run TicketsSDKDemoIntegration target
Configuration
- Update your API key and branding colors in Configuration.Swift
- Authentication SDK is configured using settings from Configuration.Swift
- Tickets SDK inherits it's configuration from Authentication SDK
A basic example of Configuration is provided in MainMenuVC+Config.swift
Presentation
There are 3 different ways to present the Tickets SDK:
- Push on Navigation stack (requires a UINavigationController in your app)
- Modal presentation on top of your own UIViewController (easiest to integrate)
- Embedded presentation within your own UIViewController (hardest to integrate)
Select the presentation method that best matches how you wish to present Tickets SDK within your own application.
Basic examples of all Presentation methods is provided in MainMenuVC+TableViewDelegate
Authentication
While not required, your application may want to control login-related processes directly.
- Login
- Member Info
- Logout
Tickets SDK handles Login/Logout on it's own, so there is no need for you to manually call any of these methods.
However, basic examples of Login, MemberInfo, or Logout have been provided in MainMenuVC+TableViewDelegate.
Information
While not required, your application may want to be informed of operations and use behavior with Authentication and Tickets SDKs.
This information is provided via delegate protocols:
- TMTicketsOrderDelegate: optional delegate to be informed of non-analytics User-actions
- see: MainMenuVC+OrderDelegate.swift
- TMTicketsAnalyticsDelegate: optional delegate to be informed of User behavior
- see: MainMenuVC+AnalyticsDelegate.swift
- TMAuthenticationDelegate: optional delegate to recieve login state change information
- see: MainMenuVC+AuthDelegate.swift
Basic examples have been provided.
Custom Modules

While not required, your application may want to use Prebuilt Modules or even create your Custom Modules to display underneath the Tickets on the Tickets Listing page.
- TMTicketsModuleDelegate: optional delegate to implement prebuilt and custom TMTicketsModule to be rendered on the Tickets listing page
- see: MainMenuVC+ModuleDelegate.swift
see Modules Overview


